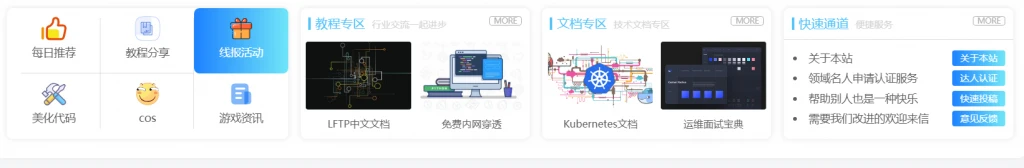
分享几款wordpress首页四格广告美化代码
样式一

首先在你的网站根目录创建一个css文件,比如sige.css,然后把以下css代码导入文件
导入后记得引用css
<link rel="stylesheet" href="你的网站/sige.css" rel="external nofollow" type="text/css" >css代码
<style>a,abbr,acronym,address,applet,big,blockquote,body,caption,cite,code,dd,del,dfn,div,dl,dt,em,fieldset,figure,font,form,h1,h2,h3,h4,h5,h6,html,iframe,ins,kbd,label,legend,li,object,ol,p,pre,q,s,samp,small,span,strike,strong,sub,sup,table,tbody,td,tfoot,th,thead,tr,tt,ul,var {
border: 0;
font-family: inherit;
font-size: 100%;
font-style: inherit;
font-weight: inherit;
margin: 0;
outline: 0;
padding: 0;
vertical-align: baseline;
word-wrap:break-word;
box-sizing: border-box;
}
html {
font-size: 100%;
overflow-y: scroll;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
overflow-x: hidden;
max-width: 100%;
image-rendering: -webkit-optimize-contrast;
}
[v-cloak] {
display: none!important;
}
.b2-hidden-always{
display: none
}
input{
padding:5px;
}
input,textarea{
color:#666;
resize: none;
}
body{
margin:0;
padding:0;
-webkit-backface-visibility: hidden;
overflow-x: hidden;
color:#121212;
font-feature-settings: "tnum";
line-height: 1.4;
font-family: font-regular,'Helvetica Neue',sans-serif;
text-rendering: optimizeLegibility;
-moz-font-feature-settings: "liga" on;
font-feature-settings: "liga" on;
-webkit-font-smoothing: subpixel-antialiased;
}
.post-list-meta-like, .post-list-meta-comment, .post-list-meta-views, .top-user-box-drop .top-user-info-box-count p b, .top-user-info-box .user-w-gold a, .credit-top-info-right span, .user-mission-info-right span, .user-mission-info-right, .w-a-count div span, .lv-icon.user-lv i, .user-w-tj div span, .bar-user-info-row .user-w-rw span, .user-money b, .user-credit b, .user-money-and-credit > div span, .user-sidebar-count li p, .widget-new-header .ps1, .shop-normal-item-price span, .shop-normal-tips, .b2-widget-post-order span, .custom-page-row.gold-row > div:first-child, .mission-page-user-right, .task-finish, .task-day-list li .task-box-r span b, .shop-single-price, .shop-single-data b, .content-footer-zan-cai span b, .circle-admin-info > div b, .vote-pk-left p, .vote-pk-right p, .topic-vote-radio-picked > div:first-child > span:last-child {
font-family: 'DIN-Medium';
}
button.none{
padding:0;
background: none;
border:0;
color:inherit
}
select{
-webkit-appearance: none;
outline: none;
-webkit-tap-highlight-color: rgba(0,0,0,0);
font-family: font-regular,'Helvetica Neue',sans-serif;
padding:5px 10px;
cursor: pointer;
box-shadow: inset 0 0 9px rgba(204,204,204,.39);
background: url(Assets/fontend/images/arrow.png) no-repeat 97% 9px;
padding-right:20px
}
::-moz-placeholder { color: #ccc; }
::-webkit-input-placeholder { color:#ccc; }
:-ms-input-placeholder { color:#ccc; }
button:focus,input:focus,textarea:focus {
outline: none;
}
input:focus,textarea:focus{
color:initial
}
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0 30px #fff inset;
box-shadow: 0 0 0 30px #fff inset;
}
button,select {
text-transform: none
}
button,html input[type=button],input[type=reset],input[type=submit] {
-webkit-appearance: button;
cursor: pointer
}
button::-moz-focus-inner,input::-moz-focus-inner {
border: 0;
padding: 0
}
html input[disabled] {
cursor: default;
border: 1px solid rgba(255, 255, 255, 0);
}
button.text,.button.text{
background: none;
border:0
}
button[disabled],button[disabled].empty,.button.disabled.empty{
opacity: .7;
cursor: default
}
button.empty.b2-loading:after,.button.empty.b2-loading:after{
background-image: url(Assets/fontend/images/loading-empty.svg);
}
button.b2-loading,.button.b2-loading,button.empty.b2-loading,.button.empty.b2-loading{
color: rgba(255, 255, 255, 0);
}
.post-list-cats a span.button.b2-loading{
color: rgba(255, 255, 255, 0)!important;
}
button.b2-loading:after,.button.b2-loading:after{
content: '';
background-image: url(Assets/fontend/images/loading.svg);
background-repeat: no-repeat;
background-position: center;
background-size: 10px;
position: absolute;
left: -1px;
top: -1px;
bottom:-1px;
right:-1px;
z-index: 2;
cursor: default;
}
button:active,.button:active{
transform: translateY(1px);
}
button[disabled]:active,.button.disabled:active{
transform: none
}
button:hover,.button:hover{
opacity: .9;
transition: opacity .2s
}
button[disabled],.button.disabled{
opacity: .7;
cursor: default
}
button.empty,.button.empty{
background: rgba(255, 255, 255, 0);
}
article,aside,details,figcaption,figure,footer,header,main,nav,section {
display: block
}
ol,ul {
list-style: none
}
table {
border-collapse: collapse;
border-spacing: 0
}
caption,td,th {
font-weight: 400;
text-align: left
}
small {
font-size: 80%
}
a:active,a:hover {
outline: 0;
}
pre {
padding: 17px;
font: 14px/22px courier new;
position: relative;
background-color: #f8f8f8;
box-sizing: border-box;
}
code,pre {
white-space: pre-wrap;
word-wrap: break-word;
border-radius: 3px
}
code {
padding: 2px;
background-color: #eee;
word-break: break-word;
letter-spacing: 0;
font: 14px/26px courier new
}
pre code {
padding: 0;
background-color: #fff;
border-radius: 0;
}
img {
max-width: 100%;
height: auto;
object-fit: cover;
/* image-rendering: -webkit-optimize-contrast; */
border:0
}
button::-moz-focus-inner {
border: 0;
padding: 0
}
a {
color:inherit;
text-decoration: none;
vertical-align: top;
}
input[disabled] {
cursor: default;
color: rgba(0,0,0,.8);
background-color: rgba(0,0,0,.05)
}
input::-webkit-outer-spin-button,input::-webkit-inner-spin-button{
-webkit-appearance: none !important;
}
input[type="number"]{-moz-appearance:textfield;}
.wp-caption {
margin-bottom: 1.5em;
max-width: 100%;
}
.wp-caption img[class*="wp-image-"] {
display: block;
margin-left: auto;
margin-right: auto;
}
.wp-caption .wp-caption-text {
margin: 0.8075em 0;
}
.wp-caption-text {
text-align: center;
}
embed,
iframe,
object {
max-width: 100%;
}
.alignleft {
display: inline;
float: left;
margin-right: 1.5em;
}
.alignright {
display: inline;
float: right;
margin-left: 1.5em;
}
.aligncenter {
clear: both;
display: block;
margin-left: auto;
margin-right: auto;
}
dfn, cite, em, i {
font-style: italic;
}
address {
margin: 0 0 1.5em;
}
pre {
background: #eee;
font-family: "Courier 10 Pitch", Courier, monospace;
font-size: 15px;
font-size: 0.9375rem;
line-height: 1.6;
margin-bottom: 1.6em;
max-width: 100%;
overflow: auto;
padding: 1.6em;
}
abbr, acronym {
border-bottom: 1px dotted #666;
cursor: help;
}
mark, ins {
background: #fff9c0;
text-decoration: none;
}
.dr{
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-flex: 1;
-ms-flex: 1 0 auto;
flex: 1 0 auto;
-webkit-box-pack: end;
-ms-flex-pack: end;
justify-content: flex-end;
}
.dl{
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-flex: 1;
-ms-flex: 1 0 auto;
flex: 1 0 auto;
}
.jt::before{ /*è¿™é‡Œçš„ä¼ªå…ƒç´ ç”¨å•å†’å·å’ŒåŒå†’å·éƒ½ä¸€æ ·*/
content: '';
display: block;
position: absolute;
top: -8px;
left: 35px;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 8px solid rgb(181, 181, 181);
z-index: 2;
}
/*第二个三角形*/
.jt::after{
content: '';
display: block;
position: absolute;
top: -6.6px; /*å‘下å移é‡æ˜¯çŸ©å½¢è¾¹æ¡†å®½åº¦çš„1.4ï¼ˆæ ¹å·2)å€ï¼Œå³8.4,top值为-26-(-8.4)*/
left: 35px;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 8px solid #fff;
z-index: 2;
}
.toasted-container{
z-index: 99999999!important;
}
.toasted.primary{
font-size: 13px!important;
font-weight: 400!important
}
.toasted-container.top-center{
-webkit-transform: translateX(-50%);
transform: translateX(-47%)!important;
}
.toasted.primary.error {
background: rgb(255, 255, 255)!important;
color: rgb(253, 0, 0)!important;
}
.link-overlay{
display: block;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
.link-block{
position: absolute;
width:100%;
height:100%;
z-index:2;
top:0;
left:0
}
/*æ’æ”¾å™¨æ ·å¼å…¼å®¹*/
.dplayer-icons button{
background: inherit;
border:inherit
}
.dplayer-logo{
max-width: 100px;
width: 100px;
opacity: .3;
left: auto;
right: 20px;
}
/*视频éšè—å³é”®èœå•*/
.dplayer-menu-show {
display: none !important;
}
.dplayer-mask-show{
display: none!important
}
.dplayer-video-wrap{
height: 0!important;
padding-top: 56.39925%;
}
.dplayer.dplayer-hide-controller{
height:100%
}
.dplayer-video-wrap video{
position: absolute;
top: 0;
object-fit: cover
}
.b2-dot{
padding:0 5px
}
.comment-meta-item{
position: absolute;
right:16px;
color:#FF3355
}
.mobile-show{
display: none
}
.mobile-hidden{
display: block
}
.pc-hidden{
display: none;
}
.pc-show{
display: block;
}
.red{
color:#FF3355
}
.green{
color:green
}
.box,.side-fixed{
background-color: #fff;
box-shadow: 0px 0px 2px rgb(98 124 153 / 10%);
position: relative;
}
.button.empty.box{
background-color: #fff!important;
}
img.avatar{
background-color: #eee;
width:100%;
height:100%
}
/*è¡¨æ ¼æ ·å¼*/
table {
border-collapse: collapse;
border-spacing: 0;
width: 100%;
}
table thead{
font-weight: 700;
border-top: 1px solid #F5F6F7
}
table td {
padding: 12px 20px;
border: 1px solid #F5F6F7;
font-size: 13px;
text-align: left;
word-wrap: break-word;
word-break: break-all;
}
table tbody tr:nth-child(odd) {
background: #F7F9FA;
}
/**
* 12.1 - Captions
*/
.wp-caption {
margin-bottom: 1.75em;
max-width: 100%;
}
.wp-caption img[class*="wp-image-"] {
display: block;
margin: 0;
}
.wp-caption .wp-caption-text {
color: #686868;
font-size: 13px;
font-size: 0.8125rem;
font-style: italic;
line-height: 1.6153846154;
padding-top: 0.5384615385em;
}
.pianli{
position:absolute;
top:-999px
}
@keyframes waveMove {
from { background-position: 0 100%; }
to { background-position: -20px 100%; }
}
.waves {
position: relative;
width: 100%;
height: 60vh;
margin-bottom: -7px;
/*Fix for safari gap*/
min-height: 60px;
max-height: 60px;
}
.parallax>use {
animation: move-forever 25s cubic-bezier(.55, .5, .45, .5) infinite;
}
.parallax>use:nth-child(1) {
animation-delay: -2s;
animation-duration: 7s;
}
.parallax>use:nth-child(2) {
animation-delay: -3s;
animation-duration: 10s;
}
.parallax>use:nth-child(3) {
animation-delay: -4s;
animation-duration: 13s;
}
.parallax>use:nth-child(4) {
animation-delay: -5s;
animation-duration: 20s;
}
.b2-footer-warning > div{
color:#FF3355;
text-align: center;
background: #fff;
padding: 10px;
box-sizing: border-box;
}
.b2-table{
white-space: nowrap;
overflow-x: scroll;
overflow-y: hidden;
margin-right: 0;
flex-flow: nowrap;
}
@keyframes move-forever {
0% {
transform: translate3d(-90px, 0, 0);
}
100% {
transform: translate3d(85px, 0, 0);
}
}
/*2.5.4 æ–°å¢žé€šç”¨æ ·å¼*/
.fs12{
font-size: 12px;
}
.b2-b-t{
border-top: 1px solid rgb(243, 243, 243);
}
@-webkit-keyframes autofill {
0%,100% {
color: #666;
background: transparent;
}
}
input:-webkit-autofill {
-webkit-animation-delay: 1s; /* Safari support - any positive time runs instantly */
-webkit-animation-name: autofill;
-webkit-animation-fill-mode: both;
}
/*
* * */
.col-md-8,.col-sm-6,.col-xs-6 {
float: left;
padding: 0 8px;
width: 100%;
box-sizing: border-box
}
.container1:after,.container1:before,.row:after,.row:before {
content: '';
clear: both;
display: block
}
.col-xs-6 {
width: 50%
}
@media (min-width:768px) {
.col-sm-6 {
width: 50%
}}
/*2*/
@media (min-width:1024px) {
.col-md-3 {
width: 23%
}
.col-md-9 {
width: 75%
}}
.home-first-screen .dubao {
position: relative;
margin-bottom: 5px
}
@media (min-width:768px) {
.home-first-screen .dubao {
margin-bottom: 10px
}
}
.home-first-screen .row {
margin-left: -8px;
margin-right: -8px
}
.home-first-screen .col-md-3,.home-first-screen .col-md-6,.home-first-screen .col-xs-6 {
padding-left: 5px;
padding-right: 5px
}
.home-first-screen .thumb {
display: block;
width: 100%;
padding-top: 62.22222222%;
border-radius: 3px;
overflow: hidden;
position: relative;
background-position: center top;
background-repeat: no-repeat;
background-size: cover
}
.home-first-screen .thumb:after {
content: '';
display: block;
position: absolute;
left: 0;
top: 0;
width: 100%;
padding-top: 100%;
background: rgba(0,0,0,.2);
opacity: 0;
visibility: hidden;
transition: all .2s
}
.home-first-screen .thumb.bigOne {
padding-top: 56.72131148%
}
.home-first-screen .thumb img {
display: none
}
.home-first-screen .items .thumb {
padding-top: 65%
}
.home-first-screen .images .col-md-6,.home-first-screen .images .col-xs-6 {
margin-bottom: 10px
}
.home-first-screen .images .item2 {
margin-bottom: 0
}
.home-first-screen .images a {
display: block;
position: relative
}
.home-first-screen .images a strong {
display: block;
position: absolute;
left: 0;
right: 0;
bottom: 0;
padding: .4em .8em .6em;
font-size: 12px;
color: #dadada;
font-weight: 700;
letter-spacing: .5px;
line-height: 1.3;
background-image: -webkit-linear-gradient(top,rgba(0,0,0,.2) 0,rgba(0,0,0,.6) 100%);
background-image: -o-linear-gradient(top,rgba(0,0,0,.2) 0,rgba(0,0,0,.6) 100%);
background-image: linear-gradient(to bottom,rgba(0,0,0,.2) 0,rgba(0,0,0,.6) 100%);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#33000000', endColorstr='#99000000', GradientType=0);
box-shadow: 0 -7px 15px rgba(0,0,0,.2);
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px;
}
@media (min-width:768px) {
.home-first-screen .images a strong {
font-size: 14px;
line-height: 1.4;
font-weight: 400
}
}
.vitara_slide_in .vitara_slide ul li h3 .label {
border-radius: 3px;
padding: 2px 2px 2px 4px;
font-size: 12px;
font-weight: 700
}
.vitara_slide_in .vitara_slide ul li h3 .label {
background: #fff;
color: #525252;
margin-right: 10px;
text-shadow: 0 1px 1px #eee;
box-shadow: 0 1px 1px #666;
-moz-box-shadow: 0 1px 1px #666;
-webkit-box-shadow: 0 1px 1px #666;
padding: 2px 2px 2px 4px
}
.vitara_slide_in .vitara_slide ul li h3 {
position: absolute;
bottom: 0;
left: 0;
z-index: 10;
width: 100%;
padding: 20px;
margin: 0;
font-size: 16px;
color: #fff;
text-align: left;
font-weight: 700;
text-shadow: 0 1px 3px #525252;
box-sizing: border-box;
background: -webkit-linear-gradient(top,rgba(255,255,255,0),rgba(0,0,0,.3));
background: -moz-linear-gradient(top,rgba(255,255,255,0),rgba(0,0,0,.3));
background: -o-linear-gradient(top,rgba(255,255,255,0),rgba(0,0,0,.3));
background: linear-gradient(top,rgba(255,255,255,0),rgba(0,0,0,.3))
}
.home-first-screen a:hover .thumb:after {
visibility: visible;
opacity: 1
}
.home-first-screen .dubao {
background: #fff;
padding: 12px 10px 24px;
height: 14px;
border-radius: 3px;
box-shadow: 0 0 10px rgba(0,0,0,.1);
overflow: hidden
}
.home-first-screen .dubao h3 {
float: left;
font-size: 14px;
color: #4bbbfa;
font-weight: 400;
line-height: 14px;
padding: 0 10px 0 0;
border-right: 1px solid #ddd
}
.home-first-screen .dubao h3 a {
color: #4bbbfa
}
.home-first-screen .dubao h3 a:hover {
color: #FFF
}
/*3*/
.home-first-screen .dubao .cont {
height: 14px;
overflow: hidden;
position: relative
}
.home-first-screen .dubao .cont a {
display: block;
line-height: 14px;
color: #606060;
font-size: 12px;
transition: all .5s;
position: absolute;
left: 0;
top: 0
}
.home-first-screen .dubao .cont a:hover {
color: #000
}
.home-first-screen .dubao .cont a span {
display: inline-block;
padding: 0 15px;
white-space: nowrap
}
.home-first-screen .parts .hf-title {
font-size: 12px;
padding: 10px 0 20px;
margin-bottom: 0;
height: 16px;
overflow: hidden;
position: relative
}
.home-first-screen .parts .hf-title strong {
color: #525252;
margin-right: 5px;
font-size: 16px;
margin-left: 10px
}
.home-first-screen .parts .hf-title strong:before {
content: '';
display: inline-block;
width: 3px;
height: 16px;
vertical-align: middle;
background: #54c4fb;
margin-right: 6px;
margin-top: -2px
}
.home-first-screen .parts .hf-title strong a {
font-weight: 400;
color: #54c4fb
}
.home-first-screen .parts .hf-title strong a:hover {
color: #54c4fb
}
.home-first-screen .parts .hf-title span {
font-weight: 400;
color: #d5d5d5
}
.home-first-screen .parts .hf-title .more {
display: block;
position: absolute;
right: 10px;
top: 10px;
font-size: 10px;
text-transform: uppercase;
padding: 0 5px 0;
border-radius: 3px;
border: 1px solid #b1afaf;
color: #b1afaf
}
.home-first-screen .parts .hf-title .more:hover {
-webkit-background-size: 200% 100%;
background-image: linear-gradient(to right,#1d82ff 0,#70e6f9 50%,#86d6ff 100%);
color: #fff;
border-color: #258bfe
}
.home-first-screen .parts .home-first-part {
background: #fff;
margin-bottom: 10px;
border-radius: 7px;
box-shadow: 0 0 10px rgba(0,0,0,.1);
}
.home-first-screen .parts .items {
padding: 13px 10px 22px
}
.home-first-screen .parts .items .col-md-6 {
margin-bottom: 7px
}
.home-first-screen .parts .items a {
display: block
}
.home-first-screen .parts .items .thumb {
margin-bottom: 7px
}
.home-first-screen .parts .items strong {
color: #606060
}
.home-first-screen .parts .items strong.title {
display: block;
line-height: 1.2em;
font-size:0.8em;
height: 1.4em;
overflow: hidden;
text-align: center;
font-weight: 400
}
.home-first-screen .parts .items a:hover strong {
color: #4bbbfa
}
.home-first-screen .fanye {
position: absolute;
right: 15px;
top: 14px;
background: #fff
}
.home-first-screen .fanye .btn {
display: inline-block;
border: 1px solid #efefef;
vertical-align: middle;
cursor: pointer;
padding-top: 3px;
margin-right: -1px
}
.home-first-screen .fanye .btn i {
vertical-align: text-bottom
}
.home-first-screen .fanye .btn:hover {
border-color: #4bbbfa;
background: #4bbbfa;
color: #fff
}
.home-first-screen .fanye .btn.no,.home-first-screen .fanye .btn.no:hover {
cursor: default;
background: #fff;
color: #eee;
border-color: #efefef
}
.home-first-screen .fanye .pages {
font-size: 14px;
display: inline-block;
vertical-align: middle;
margin-right: 5px;
margin-top: 4px
}
.home-first-screen .fanye .pages em {
color: #525252;
font-style: normal
}
.home-first-screen .home-course .hf-title {
padding-bottom: 30px;
border-bottom: 1px solid #ddd;
position: relative
}
.home-first-screen .home-course .courses {
margin: 7px 0 10px;
position: relative;
height: 106px;
overflow: hidden
}
.home-first-screen .home-course .course-items {
overflow: hidden;
position: absolute;
left: 0;
right: 0;
top: 0
}
.home-first-screen .home-course ul {
margin: 0 10px 0 12px;
list-style: none
}
.home-first-screen .home-course li {
list-style-type: disc;
list-style-position: inside;
line-height: 20px;
height: 20px;
overflow: hidden;
position: relative;
color: #606060;
font-size: 14px;
margin: 6px 0
}
.home-first-screen .home-course li a {
color: #606060
}
.home-first-screen .home-course li a:hover {
color: #4bbbfa
}
/*4*/
.home-first-screen .home-course li strong {
font-weight: 400
}
.home-first-screen .home-course li span {
position: absolute;
right: 0;
top: 0;
font-size: 12px;
display: inline-block;
padding: 0 10px;
line-height: 20px;
-webkit-background-size: 200% 100%;
background-image: linear-gradient(to right,#1d82ff 0,#70e6f9 50%,#86d6ff 100%);
border-radius: 3px;
color: #ffffff;
}
.home-first-screen .home-menus ul {
margin: 0;
list-style: none;
overflow: hidden
}
.home-first-screen .home-menus li {
float: left;
width: 33.33333333%;
text-align: center
}
.home-first-screen .home-menus a {
border-radius: 7px;
display: block;
text-align: center;
font-size: 14px;
color: #606060;
position: relative;
line-height: 1.5;
padding: 10px 5px;
box-sizing: border-box;
height: 84px;
transition: all .1s
}
.home-first-screen .home-menus a:hover {
-webkit-background-size: 200% 100%;
background-image: linear-gradient(to right,#1d82ff 0,#70e6f9 50%,#86d6ff 100%);
color: #fff
}
.home-first-screen .home-menus a:hover i {
color: #fff
}
.home-first-screen .home-menus a:hover:after,.home-first-screen .home-menus a:hover:before {
display: none;
visibility: hidden
}
.home-first-screen .home-menus a svg {
font-size: 22px;
line-height: 1.9
}
/*@media (min-width:768px) {*/
/* .home-first-screen .home-menus a svg {*/
/* font-size: 28px;*/
/* line-height: 1.3*/
/* }*/
/*}*/
.home-first-screen .home-menus a span {
display: block;
line-height: 2
}
.home-first-screen .home-menus li:nth-child(1) a:before,.home-first-screen .home-menus li:nth-child(2) a:before,.home-first-screen .home-menus li:nth-child(4) a:before,.home-first-screen .home-menus li:nth-child(5) a:before {
content: '';
display: block;
position: absolute;
right: 0;
bottom: 0;
height: 85%;
border-right: 1px solid #ddd
}
.home-first-screen .home-menus li:nth-child(4) a:before,.home-first-screen .home-menus li:nth-child(5) a:before {
bottom: auto;
top: 0
}
.home-first-screen .home-menus li:nth-child(1) a:after,.home-first-screen .home-menus li:nth-child(2) a:after,.home-first-screen .home-menus li:nth-child(3) a:after {
content: '';
display: block;
position: absolute;
right: 0;
bottom: 0;
width: 85%;
border-bottom: 1px solid #ddd
}
.home-first-screen .home-menus li:nth-child(2) a:after {
width: 100%
}
.home-first-screen .home-menus li:nth-child(3) a:after {
right: auto;
left: 0
}
@media (min-width:768px) {
.home-first-screen .parts .home-first-part {
height: 168px
}
.home-first-screen .parts .items a {
height: 130px;
overflow: hidden
}
.home-first-screen .parts .items a strong {
font-size: 14px;
padding-top: 3px
}
.home-first-screen .dubao {
padding: 11px 20px 24px 28px
}
.home-first-screen .dubao h3 {
padding: 0 24px 0 0;
margin-right: 10px
}
.home-first-screen .dubao .cont span {
border-right: 1px solid #ddd
}
.home-first-screen .dubao .cont span:last-child {
border-right: none
}
}
@media (min-width:992px) {
.home-first-screen .parts .col-md-8 {
width: 23.72881356%
}
.home-first-screen .parts .col-md-8.part-first {
width: 28.81355932%
}
.home-first-screen .images .item1 {
width: 52.54237288%
}
.home-first-screen .images .item2 {
width: 47.45762711%
}
}
.icon {
width: 1.5em;
height: 1.15em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>把以下html粘贴到你需要显示的位置
html代码
<div class="home-first-screen">
<div class="parts row">
<div class="col-sm-6 col-md-8 part-first">
<div class="home-first-part home-menus">
<ul>
<li><a href="https://www.xiamo.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-meirituijian" rel="external nofollow" ></use></svg><span>每日推荐</span></a></li>
<li><a href="https://www.xiamo.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-jiaochengqu" rel="external nofollow" ></use></svg><span>教程分享</span></a></li>
<li><a href="https://www.xiamo.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-huodonglipin" rel="external nofollow" ></use></svg><span>线报活动</span></a></li>
<li><a href="https://www.xiamo.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-gongju" rel="external nofollow" ></use></svg><span>美化代码</span></a></li>
<li><a href="https://www.xiamo.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-huaji" rel="external nofollow" ></use></svg><span>cos</span></a></li>
<li><a href="https://www.xiamo.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" rel="nofollow"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-zixun" rel="external nofollow" ></use></svg><span>游戏资讯</span></a></li>
</ul>
</div>
</div>
<div class="col-sm-6 col-md-8">
<div class="home-first-part home-subjects">
<h2 class="hf-title"><strong><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">教程专区</a></strong>
<span>行业交流一起进步</span>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="more">more</a></h2>
<div class="items">
<div class="row">
<div class="col-xs-6">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><span class="thumb" style="background-image:url(
https://image.abcdocker.com/abcdocker/2020/12/04/d1a8e83aa8ab3/d1a8e83aa8ab3.jpg)"><img src="
https://image.abcdocker.com/abcdocker/2020/12/04/d1a8e83aa8ab3/d1a8e83aa8ab3.jpg" alt="thumb"></span><strong class="title">LFTP中文文档</strong></a>
</div>
<div class="col-xs-6">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><span class="thumb" style="background-image:url(
https://i4t.com/wp-content/uploads/2019/09/logo-game-1.png)"><img src="
https://i4t.com/wp-content/uploads/2019/09/logo-game-1.png" alt="thumb"></span><strong class="title">免费内网穿透</strong></a>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-md-8">
<div class="home-first-part home-topics">
<h2 class="hf-title"><strong><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">文档专区</a></strong>
<span>技术文档专区</span>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="more">more</a></h2>
<div class="items">
<div class="row">
<div class="col-xs-6">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><span class="thumb" style="background-image:url(https://i4t.com/wp-content/uploads/2019/09/123.png)"><img src="https://i4t.com/wp-content/uploads/2019/09/123.png" alt="thumb"></span><strong class="title">Kubernetes文档</strong></a>
</div>
<div class="col-xs-6">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><span class="thumb" style="background-image:url(https://i4t.com/wp-content/uploads/2019/09/uiad.jpg)"><img src="https://i4t.com/wp-content/uploads/2019/09/uiad.jpg" alt="thumb"></span><strong class="title">运维面试宝典</strong></a>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-md-8">
<div class="home-first-part home-course">
<h2 class="hf-title"><strong><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">快速通道</a></strong>
<span>便捷服务</span>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="more">more</a></h2>
<div class="courses">
<div class="course-items">
<ul>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" rel="nofollow"><strong>关于本站</strong><span>关于本站</span></a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" rel="nofollow"><strong>领域名人申请认证服务</strong><span>达人认证</span></a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" rel="nofollow"><strong>帮助别人也是一种快乐</strong><span>快速投稿</span></a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" rel="nofollow"><strong>需要我们改进的欢迎来信</strong><span>意见反馈</span></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
样式二

CSS代码
.hide_sm{display: flex;}
.container .col-1-4{float: left;box-sizing: border-box;margin-right: 7.3333px;width: 100%;}
.container .col-1-4:last-child{margin-right: 0;}
@media (min-width:768px){.container .col-1-4{width: 50%}}
@media (min-width:1024px){.container .col-1-4{width: 25%}}
@media (min-width:1024px){.ripro-dark .home-first{background: #232425;}}
@media (min-width:768px){.home-first .h-images:after{display: none}}
@media (min-width:768px){.home-first .h-images{display: box;display: -ms-flexbox;display: flex;width: 100%;justify-content: space-between}}
@media (min-width:1024px){.home-first .h-images{width: 25%}}
.home-first .h-images .item-tuwen{float: left;padding: 0 6.5px;width: 50%}
@media (min-width:1024px){.home-first .h-images .item-tuwen{float: none}}
@media (min-width:1024px){.home-first .h-images{display: block;box-sizing: border-box;padding: 0 7.3333px}.home-first .h-images .item-tuwen{padding: 0;width: auto}}
.home-first .item-tuwen{margin-bottom: 15px}
@media (min-width:768px){.home-first .item-tuwen{margin-bottom: 13px}}
.home-first .item-tuwen a{position: relative;display: block;overflow: hidden;border-radius: 3px}
.home-first .item-tuwen a .thumb{padding-top: 57%;transition: all .2s;transform-origin: center}
.home-first .item-tuwen a strong{position: absolute;right: 0;bottom: 0;left: 0;z-index: 10;display: block;padding: .4em .8em .6em;background-image: linear-gradient(to bottom,rgba(0,0,0,.2) 0,rgba(0,0,0,.6) 100%);background-repeat: repeat-x;box-shadow: 0 -7px 15px rgba(0,0,0,.2);color: #fff;letter-spacing: .5px;font-weight: 700;font-size: 9pt;line-height: 1.3}
@media (min-width:768px){.home-first .item-tuwen a strong{letter-spacing: 1px;font-size: 14px;line-height: 1.4}}
.home-first .hf-widget{box-sizing: border-box;padding: 14px 17px 0;background: #17161600;box-shadow: 0 34px 20px -24px rgba(220, 220, 220, 0.18);border-radius: 3px;}
.ripro-dark .home-first .hf-widget{border: 1px solid #2b2b2b;background: #232425;box-shadow: 8px 8px 9pt #212121;}
@media (min-width:768px){.home-first .hf-widget{overflow: hidden;height: 135px}}
@media (min-width:1024px){.home-first .hf-widget{margin-bottom: 0}}
.home-first .hf-widget [class*=" icon-"]:before,.home-first .hf-widget [class^=icon-]:before{margin: 0}
.home-first .hf-widget .hf-widget-title{margin-bottom: 14px;padding: 0 0 10px;border-bottom: 1px solid #f2f2f2;color: #383838;letter-spacing: 1px;font-weight: 700;font-size: 15px;line-height: 20px;margin-bottom: 10px;}
.ripro-dark .home-first .hf-widget .hf-widget-title{border-bottom: 1px solid #696969;}
.ripro-dark .home-first .hf-widget .hf-widget-title a{color: #ccc;}
.home-first .hf-widget .hf-widget-title>i{margin-right: 2px;color: #448aff;}
.ripro-dark .home-first .hf-widget .hf-widget-title>i{margin-right: 2px;color: #ffa363}
.home-first .hf-widget .hf-widget-title span{margin-left: 10px;color: #a7a7a7;font-weight: 400;font-size: 9pt;line-height: 20px}
@media (min-width:1024px){.home-first .hf-widget .hf-widget-title span{display: none}}
@media (min-width:1330px){.home-first .hf-widget .hf-widget-title span{display: inline}}
.home-first .hf-widget .hf-widget-title .pages{float: right;padding-top: 2px}
.home-first .hf-widget .hf-widget-title .pages .next,.home-first .hf-widget .hf-widget-title .pages .prev{float: left;margin: 0;padding: 0 2px;height: 1pc;border: 1px solid #eee;color: #ccc;font-size: 9px;line-height: 15px;cursor: pointer}
.home-first .hf-widget .hf-widget-title .pages .next:hover,.home-first .hf-widget .hf-widget-title .pages .prev:hover{color: #448aff}
.home-first .hf-widget .hf-widget-title .pages .prev{border-right: none}
.home-first .hf-widget .hf-tags{margin-bottom: -10px}
@media (min-width:768px){.home-first .hf-widget .hf-tags{overflow: hidden;height: 4pc}}
.home-first .hf-widget .hf-tags a{display: inline-block;margin: 0 5px 10px;padding: 0 5px;height: 22px;border-radius: 2px;background: #f9f9f9;color: #888;white-space: nowrap;font-size: 9pt;line-height: 22px;word-break: break-all}
.home-first .hf-widget .hf-tags a.style_orange,.home-first .hf-widget .hf-tags a:hover{background: #448aff;color: #fff;}
.ripro-dark .home-first .hf-widget .hf-tags a{background: #2c2e2f;}
.home-first .hf-widget-4 .hf-widget-content{color: #888;font-size: 14px}
.home-first .hf-widget-4 .hf-widget-content a{color: #888}
.home-first .hf-widget-4 .hf-widget-content a:hover{color: #448aff;}
.home-first .hf-widget-4 .hf-widget-content h3{overflow: hidden;height: 22px;font-weight: 400;font-size: 13px;line-height: 22px;margin: 0 0 10px;}
.home-first .hf-widget-4 .hf-widget-content em{float: right;padding: 0 5px;height: 22px;border-radius: 2px;background: #fff5ef;color: #ff5c00;font-style: normal;font-size: 9pt;line-height: 22px}
.home-first .hf-widget-4 .hf-widget-content ul li{margin-bottom: 5px}
.home-first .hf-widget-4 .hf-widget-content ul li:last-child{margin-bottom: 0}
.home-first .hf-widget-1 .hf-widget-content a{color: #888}
.ripro-dark .home-first .hf-widget-1 .hf-widget-content a{color: #ccc}
.home-first .hf-widget-1 .hf-widget-content a:hover{color: #69a1ff;}
.home-first .hf-widget-1 .hf-widget-content li{float: left;box-sizing: border-box;padding: 0 10px;width: 25%;text-align: center;font-size: 9pt}
.home-first .hf-widget-1 .hf-widget-content li .thumb{margin: 0 auto 4px;padding-top: 36px;width: 36px}
.home-first .hf-widget-1 .hf-widget-content li span{display: block; height: 16px; line-height: 16px; overflow: hidden;}
.home-first .hf-widget-1 .hf-widget-content .scroll-h{margin: 0 -10px;}
.home-first .scroll-h{position: relative;overflow: hidden;height: 56px;}
.home-first .scroll-h ul{list-style: none;position: absolute;top: 0;left: 0;width: 100%;transition: all .2s; margin:0;padding-left:0;}
.home-first .scroll-h ul:after,.home-first .scroll-h ul:before{clear: both;display: block;visibility: none;height: 0;content: "";line-height: 0}
.home-first .scroll-h .holdon{position: absolute;top: 0;left: 100%}
.home-first .scroll-h .holdon-prev{left: -100%}
.home-first .hf-widget-hot-cats .hhicon{display: inline-block;margin-bottom: 5px;width: 36px;height: 36px;border-radius: 100%;background: #e8fbff;color: #448aff;text-align: center;font-size: 20px;line-height: 36px;}
.ripro-dark .home-first .hf-widget-hot-cats .hhicon{background: #2c2e2f;color: #ffa363;}
.home-first .hf-widget-hot-cats .scroll-h li a{display: block}
.home-first .hf-widget-hot-cats .scroll-h li a:hover .hhicon{background: #448aff;color: #fff;}
.home-first .thumb{position: relative;display: block;overflow: hidden;padding-top: 66.7%;width: 100%;height: 0;background-color: transparent;background-position: center;background-size: cover;background-repeat: no-repeat;transition: all .2s}
.home-first i{font-weight: 300}
@media screen and (max-width:720px){.home-first .hf-widget-1 .hf-widget-content .scroll-h,.home-first .hf-widget-content{margin: 1pc -10px}}
@media (max-width: 768px){.sxweb {display:none;}}
.icon-b i{
display: inline-block;
margin-bottom: 5px;
width: 36px;
height: 36px;
border-radius: 100%;
background: #e8fbff;
color: #448aff;
text-align: center;
font-size: 20px;
line-height: 36px;
}
.icon-b i:hover{
background: #448aff;
color: #fff;
}
html代码
<div class="section">
<div class="home-first">
<div class="container hide_sm">
<div class="col-1-4">
<div class="hf-widget hf-widget-1 hf-widget-software">
<h3 class="hf-widget-title">
<i class="fa fa-cloud"></i>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">推荐产品</a>
<span>云服务器等云产品推荐</span>
</h3>
<div class="hf-widget-content">
<div class="scroll-h">
<ul>
<li>
<a href="https://www.xiamo.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">
<i class="thumb " style="background-image:url(https://ae01.alicdn.com/kf/H026cdceabc1942e1b82b1eb2cd5b9e41P.png)"></i>
<span>阿里云</span></a>
</li>
<li>
<a href="https://www.xiamo.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">
<i class="thumb " style="background-image:url(https://ae01.alicdn.com/kf/H006240f97bff40f5aea223eb51b33c3dq.png)"></i>
<span>腾讯云</span></a>
</li>
<li>
<a href="https://www.xiamo.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">
<i class="thumb " style="background-image:url(https://ae01.alicdn.com/kf/H2da200a36ce2401595f8e03f8c750deeT.png)"></i>
<span>企业云</span></a>
</li>
<li>
<a href="https://www.xiamo.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">
<i class="thumb " style="background-image:url(https://ae01.alicdn.com/kf/H128bb4d1c77d4f6f9032b934a6a234beD.png)"></i>
<span>香港云</span></a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-1-4 sxweb">
<div class="hf-widget hf-widget-2">
<h3 class="hf-widget-title">
<i class="fa fa-tint"></i>
<a href="https://www.xiamo.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">热门看点</a>
<span>爱学社区精品内容推荐</span></h3>
<div class="hf-widget-content">
<div class="no-scroll hf-tags">
<a class="style_orange" href="https://www.xiamo.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">
<span>手机壁纸</span></a>
<a class="" href="/#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">
<span>教程分享</span></a>
<a class="" href="/#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">
<span>源码分享</span></a>
<a class="" href="/#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">
<span>Android软件</span></a>
<a class="" href="/#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">
<span>新闻资讯</span></a>
<a class="" href="/#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">
<span>线报活动</span></a>
<a class="" href="/#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">
<span>美化代码</span></a>
</div>
</div>
</div>
</div>
<div class="col-1-4 sxweb">
<div class="hf-widget hf-widget-1 hf-widget-hot-cats">
<h3 class="hf-widget-title">
<i class="fa fa-dropbox"></i>
<a href="https://www.xiamo.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">热门专区</a>
<span>推荐设计热点</span></h3>
<div class="hf-widget-content">
<div class="icon-b">
<ul>
<li>
<a href="https://www.xiamo.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">
<i class="fa fa-thumbs-up" aria-hidden="true"></i>
<span>每日推荐</span></a>
</li>
<li>
<a href="https://www.xiamo.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">
<i class="fa fa-cloud-download" aria-hidden="true"></i>
<span>软件下载</span></a>
</li>
<li>
<a href="https://www.xiamo.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">
<i class="fa fa-graduation-cap"></i>
<span>源码教程</span></a>
</li>
<li>
<a href="https://www.xiamo.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">
<i class="fa fa-picture-o" aria-hidden="true"></i>
<span>福利美图</span></a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-1-4 sxweb">
<div class="hf-widget hf-widget-4">
<h3 class="hf-widget-title">
<i class="fa fa-book"></i>
<a href="https://www.xiamo.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">最新活动</a>
<span>免费会员享福利</span>
</h3>
<div class="hf-widget-content">
<div class="scroll-h">
<ul>
<li>
<h3>
<a href="https://www.xiamo.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">
<i class="icon-time"></i>
<span>美化服务火热售卖中</span>
<em>网站美化</em></a>
</h3>
</li>
<li>
<h3>
<a href="https://www.xiamo.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">
<i class="icon-time"></i>
<span>关于本站学分付费阅读获取内容说明</span>
<em>学分说明</em></a>
</h3>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
所有内容可自行修改
阅读剩余
提示:本文最后更新于2024年8月31日,如有错误或者已经失效,请留言告知。
THE END
 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新


