网站底部的网站地图和免责声明按钮美化教程
教程分为两步,添加 css 样式和添加 HTML 代码即可如下
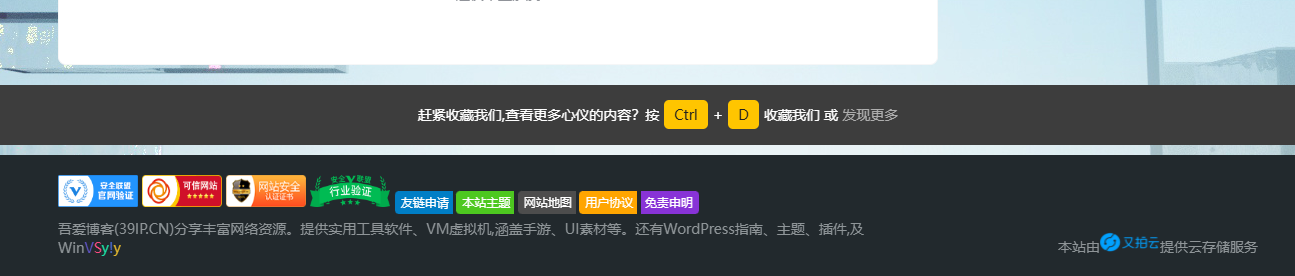
效果展示

代码部署
1.主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码:
/*CSS 代码网站底部按钮美化 */
:root{--theme-color:#f04494;--focus-shadow-color:rgba(240,68,148,.4);--mian-max-width:1200px;}.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
line-height: 15px;
margin-bottom: 5px;
}
.badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.github-badge .bg-blue {
background-color: #007ec6;
}
.github-badge .bg-brightgreen {
background-color: #4dc820;
}
.github-badge .bg-blueviolet {
background-color: #8833d7;
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.github-badge .bg-orange {
background-color: orange;
}
/*CSS 代码网站底部按钮美化结束 */2、主题设置—>页面&显示—>底部页脚—>板块二,添加以下 HTML 代码:
<!--网站底部按钮美化 html 开始 -->
<div class="github-badge">
<span class="badge-subject bg-blue">
<a style="color:#fff" href="吾爱博客(39ip.cn)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">友链申请</a>
</span>-
<span class="badge-subject bg-brightgreen">
<a style="color:#fff" href="吾爱博客(39ip.cn)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">网站统计</a>
</span>-
<span class="badge-subject bg-orange">
<a style="color:#fff" href="吾爱博客(39ip.cn)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">广告合作</a>
</span>-
<span class="badge-subject bg-green">
<a style="color:#fff" href="吾爱博客(39ip.cn)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">关于我们</a>
</span>-
<span class="badge-value bg-blueviolet">
<a style="color:#fff" href="吾爱博客(39ip.cn)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">免责申明</a>
</span>-
</div>
<!--网站底部按钮美化 html 结束 by -->
阅读剩余
提示:本文最后更新于2024年9月14日,如有错误或者已经失效,请留言告知。
THE END
 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新

