评论框添加背景图片
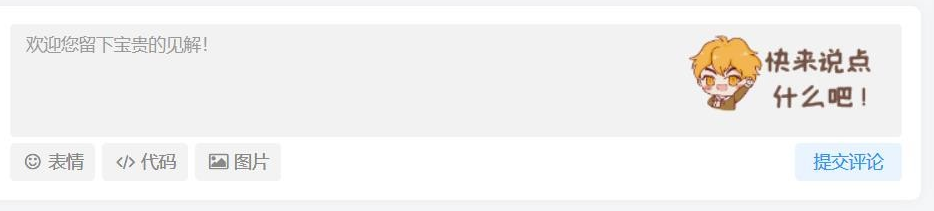
效果展示

代码部署
在主题设置—》自定义CSS样式,添加下面的CSS代码:
/*评论背景图*/
textarea#comment {background-color:transparent;background:linear-gradient(rgba(0, 0, 0, 0.05), rgba(0, 0, 0, 0.05)),url(背景图片地址) right 10px bottom 10px no-repeat;-moz-transition:ease-in-out 0.45s;-webkit-transition:ease-in-out 0.45s;-o-transition:ease-in-out 0.45s;-ms-transition:ease-in-out 0.45s;transition:ease-in-out 0.45s;}
textarea#comment:focus {background-position-y:789px;-moz-transition:ease-in-out 0.45s;-webkit-transition:ease-in-out 0.45s;-o-transition:ease-in-out 0.45s;-ms-transition:ease-in-out 0.45s;transition:ease-in-out 0.45s;}
说明:图片自己保存到本地,图片大小(162 X 75,建议透明的png图片),自己添加喜欢的背景图片。






图片自取 也可以找其他图片
阅读剩余
提示:本文最后更新于2024年9月14日,如有错误或者已经失效,请留言告知。
THE END
 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新

