RiPro 主题美化教程添加资源VIP角标
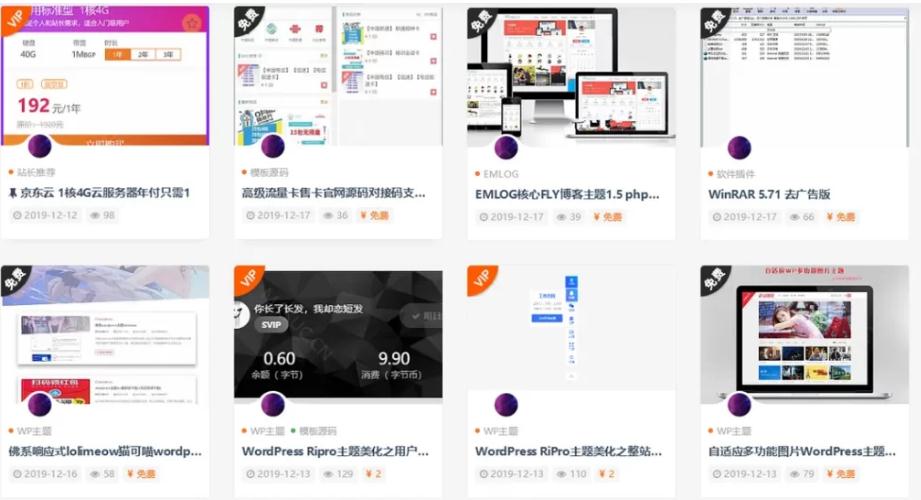
效果展示

代码部署
第一步:主题目录 -> inc ->theme-functions.php ,搜索“// 获取图片高度”,在“< div class=”entry-media”>”后添加如下代码
</pre>
<pre class="line-numbers language-php"><code class=" language-php"><span class="token php language-php"><span class="token delimiter important"><?php</span> <span class="token keyword">if</span> <span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token function">_get_post_shop_hide</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token operator">||</span><span class="token punctuation">(</span><span class="token function">_get_post_price</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token operator">!=</span><span class="token number">0</span><span class="token punctuation">)</span><span class="token operator">&&</span> <span class="token function">_cao</span><span class="token punctuation">(</span>‘grid_is_price’<span class="token punctuation">,</span><span class="token boolean constant">true</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">{</span>
<span class="token keyword">echo</span> ‘<span class="token operator"><</span>i <span class="token keyword">class</span><span class="token operator">=</span>”vwip30″<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>i<span class="token operator">></span>’<span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token keyword">else</span><span class="token punctuation">{</span>
<span class="token keyword">echo</span> ‘<span class="token operator"><</span>i <span class="token keyword">class</span><span class="token operator">=</span>”vwip10″<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>i<span class="token operator">></span>’<span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token delimiter important">?></span></span></code></pre>
<pre class="line-numbers language-php"></pre>
<pre class="line-numbers language-php"><code class=" language-php"><span class="token php language-php"><span class="token delimiter important"><?php</span> <span class="token keyword">if</span> <span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token function">_get_post_shop_hide</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token operator">||</span><span class="token punctuation">(</span><span class="token function">_get_post_price</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token operator">!=</span><span class="token number">0</span><span class="token punctuation">)</span><span class="token operator">&&</span> <span class="token function">_cao</span><span class="token punctuation">(</span>‘grid_is_price’<span class="token punctuation">,</span><span class="token boolean constant">true</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">{</span>
<span class="token keyword">echo</span> ‘<span class="token operator"><</span>i <span class="token keyword">class</span><span class="token operator">=</span>”vwip30″<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>i<span class="token operator">></span>’<span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token keyword">else</span><span class="token punctuation">{</span>
<span class="token keyword">echo</span> ‘<span class="token operator"><</span>i <span class="token keyword">class</span><span class="token operator">=</span>”vwip10″<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>i<span class="token operator">></span>’<span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token delimiter important">?></span></span></code></pre>
<pre class="line-numbers language-php">第二步:主题目录 -> assets -> css -> diy.css 添加如下样式
</pre>
<pre class="line-numbers language-css"><code class=" language-css"><span class="token selector">.vwip30</span> <span class="token punctuation">{</span>
<span class="token property">background–position</span><span class="token punctuation">:</span> –40px 0
<span class="token punctuation">}</span>
<span class="token selector">.vwip10,.vwip30</span> <span class="token punctuation">{</span>
<span class="token property">position</span><span class="token punctuation">:</span> absolute<span class="token punctuation">;</span>
<span class="token property">z–index</span><span class="token punctuation">:</span> 10<span class="token punctuation">;</span>
<span class="token property">border–radius</span><span class="token punctuation">:</span> 5px 0 0 0
<span class="token punctuation">}</span>
<span class="token selector">.vwip10,.vwip30</span><span class="token punctuation">{</span>
<span class="token property">display</span><span class="token punctuation">:</span> inline–block<span class="token punctuation">;</span>
<span class="token property">background–image</span><span class="token punctuation">:</span> <span class="token url"><span class="token function">url</span><span class="token punctuation">(</span>../images/xxx.png<span class="token punctuation">)</span></span><span class="token punctuation">;</span>
<span class="token property">background–size</span><span class="token punctuation">:</span> auto 40px<span class="token punctuation">;</span>
<span class="token property">vertical–align</span><span class="token punctuation">:</span> middle<span class="token punctuation">;</span>
<span class="token property">height</span><span class="token punctuation">:</span> 40px<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span> 40px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.vvip10,.vwip10</span> <span class="token punctuation">{</span>
<span class="token property">background–position</span><span class="token punctuation">:</span> 0 0</code></pre>
<pre class="line-numbers language-php">
阅读剩余
提示:本文最后更新于2024年10月6日,如有错误或者已经失效,请留言告知。
THE END
 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新