子比主题美化-仿造bilibili列表底部效果
教程开始
wp后台 -> 小工具 -> html代码,选择所有页面-底部全宽度
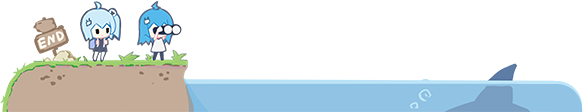
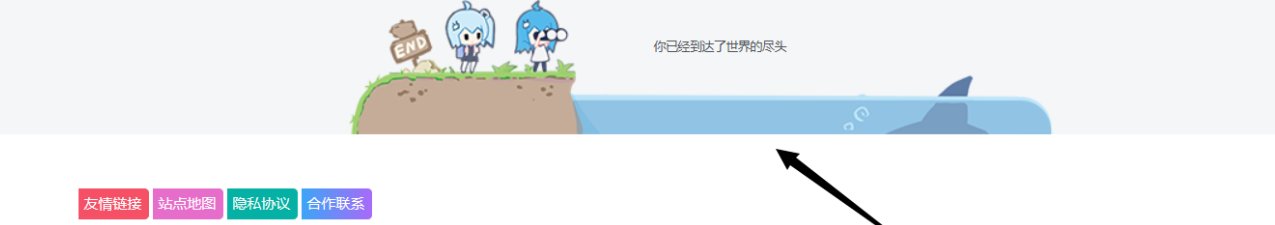
<div style="position: relative;text-align: center;"><img decoding="async" src="dibu1.png" data-src="dibu1.png" class=" ls-is-cached lazyloaded">
<p style="position: absolute;top: 30%;left: 50%;margin-left: -40px;font-size: 10px;">你已经到达了世界的尽头</p>
</div>子比主题 -> 全局&功能 -> 自定义代码 -> 自定义CSS样式
div.widget_text.zib-widget.widget_custom_html {
background: none;
padding:0px;
margin-bottom:0px;
box-shadow:none;
}
效果展示


阅读剩余
提示:本文最后更新于2024年11月2日,如有错误或者已经失效,请留言告知。
THE END
 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新