子比主题美化 – 文章底部添加最后更新时间或过期失效提示
效果展示
![]()
代码部署
分为三个步骤
1.将下面的 PHP 代码加入到主题目录下:themes/zibll/functions.php 文件中。
//文章过期提示开始
function article_time_update() {
date_default_timezone_set('PRC');
$newdate=time();
$updated_date = get_the_modified_time('Y-m-d H:i:s');
$updatetime=strtotime($updated_date);
$custom_content = '';
if ( $newdate > $updatetime+86400) {
$custom_content= '<div class="article-timeout"><strong><i class="fa fa-bell" aria-hidden="true"></i> 温馨提示:</strong>本文最后更新于<code>'. $updated_date . '</code>,某些文章具有时效性,若有错误或已失效,请在下方<a href="#comment" rel="external nofollow" rel="external nofollow" >留言</a>或联系<a target="_blank" title="xx站" href="http://wpa.qq.com/msgrd?v=3&uin=qq号&site=qq&menu=yes" rel="external nofollow" rel="external nofollow" ><b>站长</b></a>。</div >';
}
echo $custom_content;
}
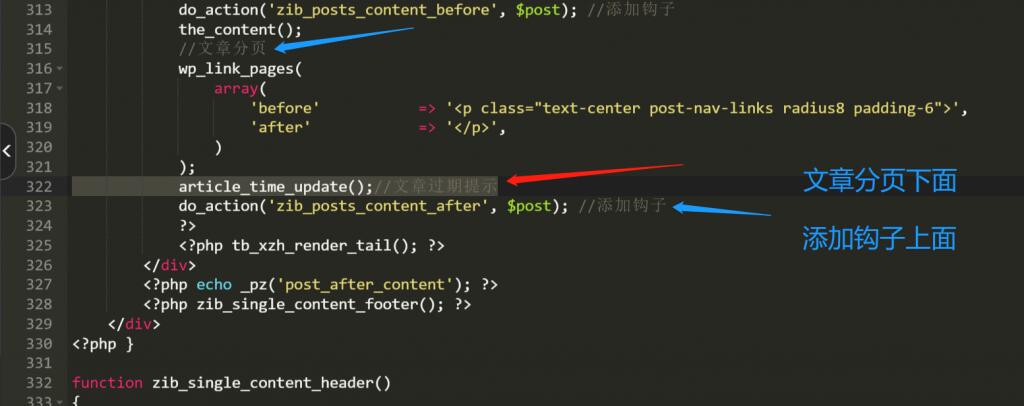
//文章过期提示结束2.在主题目录themes/zibll/inc/functions/zib-single.php 文件中,文章分页函数(我的是在 322 行,因为我的代码有改动,所有不确定行数,见下图)下面添加下方代码即可。

文章分页代码放置
article_time_update();//文章过期提示3.CSS 代码:(在自定义 CSS 样式添加下面代码)
/*过期文章提示样式*/
.article-timeout{position:relative; border-radius: 8px; position: relative; margin-bottom: 25px; padding: 10px; background-color: var(--body-bg-color);}精简版
将下面的 PHP 代码加入到主题目录下:themes/zibll/func.php 文件中。
//文章过期提示开始
function article_time_update() {
date_default_timezone_set('PRC');
$newdate=time();
$updated_date = get_the_modified_time('Y-m-d H:i:s');
$updatetime=strtotime($updated_date);
$custom_content = '';
if ( $newdate > $updatetime+86400) {
$custom_content= '<style>.article-timeout{position:relative; border-radius: 8px; position: relative; margin-bottom: 25px; padding: 10px; background-color: var(--body-bg-color);}</style><div class="article-timeout"><strong><i class="fa fa-bell" aria-hidden="true"></i> 温馨提示:</strong>本文最后更新于<code>'. $updated_date . '</code>,某些文章具有时效性,若有错误或已失效,请在下方<a href="#comment" rel="external nofollow" rel="external nofollow" >留言</a>或联系<a target="_blank" title="xx站" href="http://wpa.qq.com/msgrd?v=3&uin=qq号&site=qq&menu=yes" rel="external nofollow" rel="external nofollow" ><b>站长</b></a>。</div >';
}
echo $custom_content;
}
//下边的钩子留一个即可
add_action('zib_posts_content_after','article_time_update');//这是添加到文章底部
add_action('zib_posts_content_before','article_time_update');//这是添加到文章顶部
//文章过期提示结束
此教程可以防止在线更新主题的时候,functions.php 文件的内容被覆盖。一劳永逸。
阅读剩余
提示:本文最后更新于2024年11月12日,如有错误或者已经失效,请留言告知。
THE END
 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新

