子比主题美化 – 底部横向网站信息统计模块
分享一下子比的底部横向网站统计的模块,有博客播报、文章统计、浏览统计,用起来非常美观而且还非常实用的一个底部美化!!!不知道原创是谁,网上的资源整理测试的。
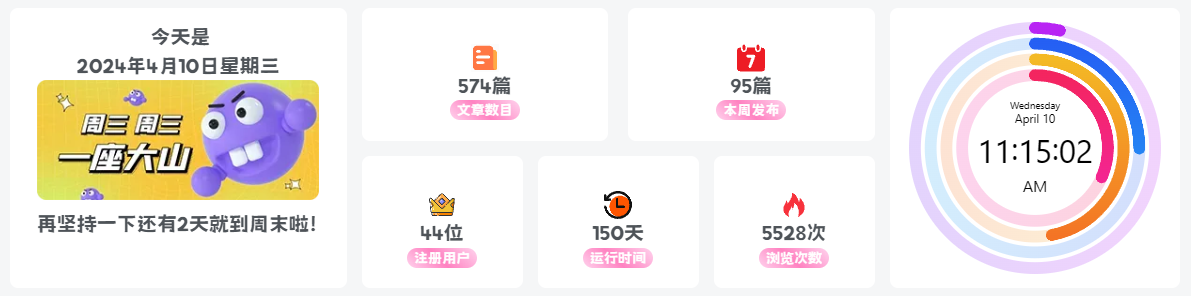
效果展示

代码部署
子比主题的主题目录下,header.php 底部添加下方核心函数代码
<script type="text/javascript" >
//文章总数
<?php $count_posts = wp_count_posts(); $published_posts =$count_posts->publish;echo "var tj_wzzs="."'$published_posts'";?>
//本周发布
<?php $post_wpdb = get_posts_count_from_last_168h($post_type ='post');echo "var tj_bzfb="."'$post_wpdb'";?>
//运行时间
<?php $wdyx_time = floor((time()-strtotime("2023-11-11 11:11:11"))/86400);echo "var tj_yxsj="."'$wdyx_time'";?>
//用户总数
<?php global $wpdb;$users = $wpdb->get_var("SELECT COUNT(ID) FROM $wpdb->users");echo "var tj_yhzs="."'$users'";?>
//总访问量
<?php $post_view = nd_get_all_view();echo "var tj_yhzl="."'$post_view'";?>
</script>路径:主题根目录zibll/functions.php
添加如下代码,如有添加过此代码请跳过此步骤。
/* 统计总访问量 */
function nd_get_all_view(){
global $wpdb;
$count=0;
$views= $wpdb->get_results("SELECT * FROM $wpdb->postmeta WHERE meta_key='views'");
foreach($views as $key=>$value){
$meta_value=$value->meta_value;
if($meta_value!=' '){
$count+=(int)$meta_value;
}
}return $count;
}
/* 统计本周文章数量 */
function get_posts_count_from_last_168h($post_type ='post') {
global $wpdb;
$numposts = $wpdb->get_var(
$wpdb->prepare(
"SELECT COUNT(ID) ".
"FROM {$wpdb->posts} ".
"WHERE ".
"post_status='publish' ".
"AND post_type= %s ".
"AND post_date> %s",
$post_type, date('Y-m-d H:i:s', strtotime('-168 hours'))
)
);
return $numposts;
}WordPress后台 >> 外观>> 小工具 >> 首页底部全宽度自定义HTML添加以下代码
<div class="textwidget custom-html-widget"><div id="mizhi-info-wg-mian">
<div class="mizhi-info-item">
<div class="mizhi-wz-item">
<div class="mizhi-wz-sty mizhi-wzzs-item"><svg class="icon fa-2x" aria-hidden="true"><use xlink:href="#icon-wenzhang" rel="external nofollow" rel="external nofollow" ></use>
</svg>
<span class="mizhi-i-num"><script type="text/javascript">
document.write(tj_wzzs);
</script>篇</span>
<span class="frame-bg" title="文章数目">文章数目</span>
</div>
<div class="mizhi-wz-sty mizhi-jrfb-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-meizhouyilian" rel="external nofollow" rel="external nofollow" ></use>
</svg>
<span class="mizhi-i-num"><script type="text/javascript">
document.write(tj_bzfb);
</script>篇</span>
<span class="frame-bg" title="本周发布">本周发布</span>
</div>
</div>
<div class="mizhi-yhzs-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-huangguanyonghu" rel="external nofollow" rel="external nofollow" ></use>
</svg>
<span class="mizhi-i-num"><script type="text/javascript">
document.write(tj_yhzs);
</script>位</span>
<span class="frame-bg" title="注册用户">注册用户</span>
</div>
<div class="mizhi-yxsj-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-zuji" rel="external nofollow" rel="external nofollow" ></use>
</svg>
<span class="mizhi-i-num"><script type="text/javascript">
document.write(tj_yxsj);
</script>天</span>
<span class="frame-bg" title="运行时间">运行时间</span>
</div>
<div class="mizhi-llzs-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-liulan" rel="external nofollow" rel="external nofollow" ></use>
</svg>
<span class="mizhi-i-num "><script type="text/javascript">
document.write(tj_yhzl);
</script>次</span>
<span class="frame-bg" title="浏览次数">浏览次数</span>
</div>
<div class="mizhi-sjcs-item">
<div class="mizhi-sjcj-m">
<span class="mizhi-i-num">今天是</span>
<div id="mizhi-date-text"></div>
<div id="mizhi-week-text"></div>
<div class="mizhi-meo-item">
<img id="mizhi-meos" src="/demo/sz/week-1.webp" alt="emo">
</div>
<div class="mizhi-sjcj-content">
<span id="mizhi-fatalism"></span>
</div>
</div>
</div>
<div class="mizhi-sjcs-item2"><iframe src="时钟地址自行填写" width="290" height="280" frameborder="no"></iframe></div>
</div>
</div>
<script>
$(function () {
var myDate = new Date();
var year = myDate.getFullYear(); //获取当前年
var mon = myDate.getMonth() + 1; //获取当前月
var date = myDate.getDate(); //获取当前日
var week = myDate.getDay();
var weeks = [
"星期日",
"星期一",
"星期二",
"星期三",
"星期四",
"星期五",
"星期六"
];
$("#mizhi-date-text").html(year + "年" + mon + "月" + date + "日"+ weeks[week]);
if (week > 0 && week < 5) {
$("#mizhi-fatalism").html("再坚持一下还有" + (5 - week) + "天就到周末啦!");
} else if (week === 5) {
$("#mizhi-fatalism").html("明日便是周末了,时光匆匆,亦不过如此。");
} else {
$("#mizhi-fatalism").html("今天是周末,好好放肆玩一下吧!");
}
$("#mizhi-meos").attr( "src","/demo/sz/week-" + week + ".webp"
);
});
$("#mizhi-info-wg-mian").parents(".zib-widget").css({
padding: "0",
background: "none"
});
</script></div>
<link rel="stylesheet" href="CSS地址自行填写" rel="external nofollow" type="text/css">一定要引入图标链接,我这里引入的是阿里的icon的图标,放到自定义底部HTML代码,自己可自行更换,链接如下
<script src="//at.alicdn.com/t/c/font_4054251_lyuxfz4jkfj.js"></script>资源
来源:夸克网盘 | 提取码:5Whb
圆环进程时钟
阅读剩余
提示:本文最后更新于2024年11月12日,如有错误或者已经失效,请留言告知。
THE END


 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新