子比主题美化 – 评论区添加随机夸夸功能(修复api)
有很多人在网站浏览需要回复,有的比较嫌麻烦不愿意打字,也会收到一些各种评论相对比较杂乱,今天分享一个用夸夸功能,来替代传统的评论一言,将它们分开使用,先看看效果图,再考虑使用不使用!
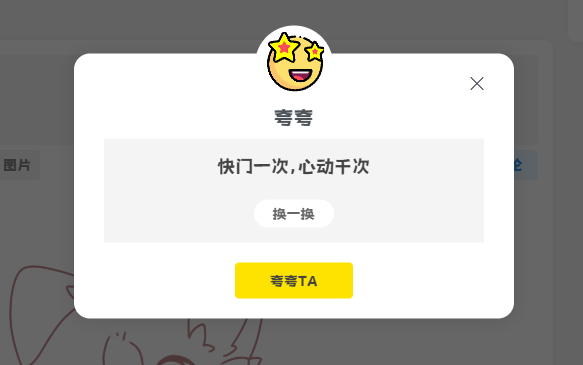
操作:在本站评论旁边,点击夸夸按钮后,弹出如下随机一言评论窗口,本站效果图如下:

教程
css代码自行本地化

扫描二维码关注微信,回复密码,即可获取密码
我没引入阿里巴巴矢量图标,可自行引入并更换代码
子比主题下/template/comments.php中约88行后(提交评论之前)插入下面这行代码
<!--夸夸功能开头-->
<?php kuakua()?>
<!--夸夸功能结尾-->
至此就修改完成了,因为涉及到CSS,建议清空浏览器缓存再刷新看效果。
因api存在跨域问题,现解决办法是自建夸夸api,教程如下
<?php
//获取一言文件的绝对路径
$path = dirname(__FILE__);//获取文件当前路径
$file = file($path."/kuakua.txt");
$file_yl = file($path."/jdyulu.txt");
//随机读取一行
$arr = mt_rand( 0, count( $file ) - 1 );
$content = trim($file[$arr]);
$arr_yl = mt_rand( 0, count( $file_yl ) - 1 );
$content_yl = trim($file_yl[$arr_yl]);
//编码判断,用于输出相应的响应头部编码
if (isset($_GET['charset']) && !empty($_GET['charset'])) {
$charset = $_GET['charset'];
if (strcasecmp($charset,"gbk") == 0 ) {
$content = mb_convert_encoding($content,'gbk', 'utf-8');
}} else {
$charset = 'utf-8';
}
//格式化判断,输出数据
if($_GET['code'] === 'kuakua'){
header('Content-type:text/json');
$content = array('code'=>0,'text'=>$content);
echo json_encode($content, JSON_UNESCAPED_UNICODE);
}elseif($_GET['code'] === 'yiyan'){
header('Content-type:text/json');
$content = array('code'=>0,'text'=>$content_yl);
echo json_encode($content, JSON_UNESCAPED_UNICODE);
}else {
header('Content-type:text/json');
$content = array('code'=>-1,'text'=>'接口错误无法获取数据!');
echo json_encode($content, JSON_UNESCAPED_UNICODE);
}
?>
素材

来源:夸克网盘 | 提取码:njVP
阅读剩余
提示:本文最后更新于2024年11月12日,如有错误或者已经失效,请留言告知。
THE END

 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新