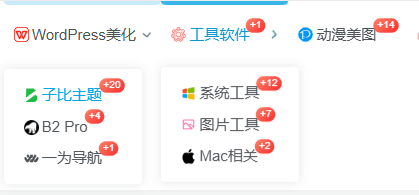
子比主题美化 – 分类数量显示
给每个分类加一个数量显示,用处说大不大,喜欢自取。

教程
在你的 functions.php 文件中,添加以下代码,定义一个自定义 Walker 类,用于处理分类项目并在其后面显示文章数量。
class Custom_Walker_Nav_Menu extends Walker_Nav_Menu {
// 开始输出每个菜单项
function start_el(&$output, $item, $depth = 0, $args = array(), $id = 0) {
// 和默认 Walker 一样处理元素的基础部分
$classes = empty($item->classes) ? array() : (array) $item->classes;
$class_names = join(' ', apply_filters('nav_menu_css_class', array_filter($classes), $item));
$class_names = $class_names ? ' class="' . esc_attr($class_names) . '"' : '';
$id = apply_filters('nav_menu_item_id', 'menu-item-'. $item->ID, $item);
$id = $id ? ' id="' . esc_attr($id) . '"' : '';
$output .= '<li' . $id . $class_names .'>';
$atts = array();
$atts['title'] = ! empty( $item->attr_title ) ? $item->attr_title : '';
$atts['target'] = ! empty( $item->target ) ? $item->target : '';
$atts['rel'] = ! empty( $item->xfn ) ? $item->xfn : '';
$atts['href'] = ! empty( $item->url ) ? $item->url : '';
$atts = apply_filters('nav_menu_link_attributes', $atts, $item, $args);
$attributes = '';
foreach ( $atts as $attr => $value ) {
if ( ! empty( $value ) ) {
$value = ( 'href' === $attr ) ? esc_url( $value ) : esc_attr( $value );
$attributes .= ' ' . $attr . '="' . $value . '"';
}
}
$item_output = $args->before;
$item_output .= '<a'. $attributes .'>';
$item_output .= $args->link_before . apply_filters('the_title', $item->title, $item->ID) . $args->link_after;
// 添加分类项的文章数量
if ($item->object == 'category') {
$category_id = $item->object_id;
$category = get_category($category_id);
if ($category) {
$count = $category->count;
$item_output .= ' (' . $count . ')';
}
}
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters('walker_nav_menu_start_el', $item_output, $item, $depth, $args);
}
}在你的 zib_menu_items 函数中,使用自定义 Walker 类来生成导航菜单:
函数位于/inc/functions/zib-header.php 搜索zib_menu_items($location = 'topmenu', $echo = true)
将整个函数替换为
function zib_menu_items($location = 'topmenu', $echo = true)
{
$args = array(
'container' => false,
'container_class' => 'nav navbar-nav',
'echo' => false,
'fallback_cb' => false,
'items_wrap' => '<ul class="nav navbar-nav">%3$s</ul>',
'theme_location' => $location,
'walker' => new Custom_Walker_Nav_Menu(), // 使用自定义 Walker 类
);
if (!wp_is_mobile()) {
$args['depth'] = 0;
}
$menu = wp_nav_menu($args);
if (!$menu && is_super_admin()) {
$menu = '<ul class="nav navbar-nav"><li><a href="' . admin_url('nav-menus.php') . '" rel="external nofollow" class="loaderbt">添加导航菜单</a></li></ul>';
}
if ($echo) {
echo $menu;
} else {
return $menu;
}
}
阅读剩余
提示:本文最后更新于2024年11月12日,如有错误或者已经失效,请留言告知。
THE END
 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新


