子比主题美化 – 模拟框增加tips
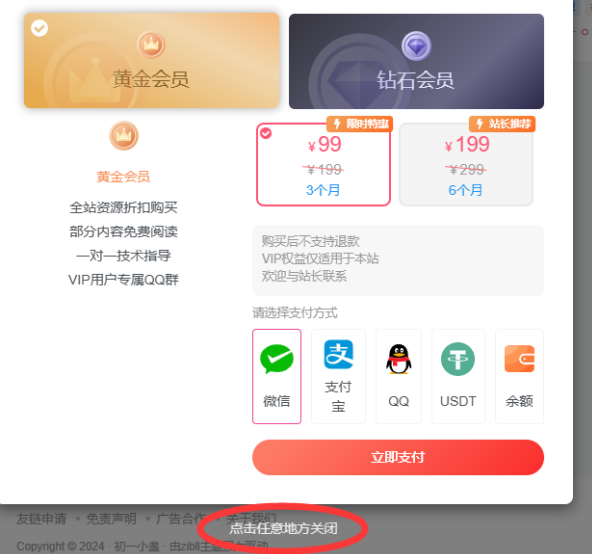
效果展示

代码部署
将以下代码放置于后台-自定义JavaScript代码内:
$(document).ajaxComplete(function(event, xhr, settings) {
// 当所有的 AJAX 请求完成时执行以下代码
$('.modal-dialog').each(function() {
// 遍历每个加载的模拟框
$(this).prepend('<span style="position: absolute;bottom: -35px;z-index: 99;left: 0;right: 0;text-align: center;color: #efefef;user-select: none;pointer-events: none;">点击任意地方关闭</span>');
});
});
阅读剩余
提示:本文最后更新于2024年11月12日,如有错误或者已经失效,请留言告知。
THE END
 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新