子比主题美化 – 列表文章封面添加动态缩略图
给自己子比主题加一个列表文章封面添加动态缩略图
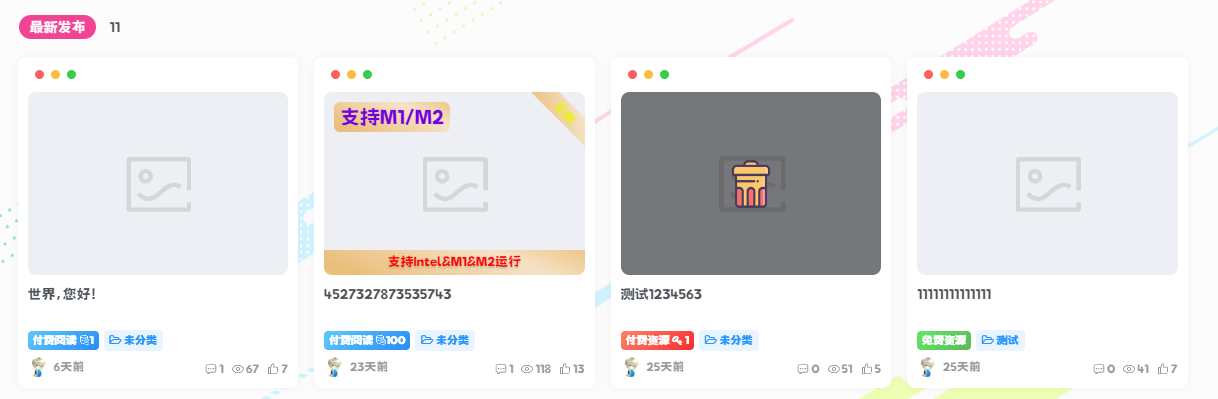
效果展示

代码部署
/*动态圆圈*/
.item-thumbnail:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0,0,0,0);
transition: background .35s;
border-radius: 8px;
z-index: 2;
max-width: 765px;
margin: 0 auto;
pointer-events: none;
}
.item-thumbnail:after {
content: '';
position: absolute;
top: 50%;
left: 50%;
width: 50px;
height: 50px;
margin: -25px 0 0 -25px;
background: url(图片链接);
background-repeat: no-repeat;
background-size: 100% 100%;
z-index: 3;
-webkit-transform: scale(2);
transform: scale(2);
transition: opacity .35s,-webkit-transform .35s;
transition: transform .35s,opacity .35s;
transition: transform .35s,opacity .35s,-webkit-transform .35s;
opacity: 0;
pointer-events: none;
}
.item-thumbnail:hover:before {
background: rgba(0,0,0,.5)
}
.item-thumbnail:hover:after {
-webkit-transform: scale(1);
transform: scale(1);
opacity: 1
}
/*文章缩略图的动态圆圈*/资源
![]() 仔细观察素材就在这里
仔细观察素材就在这里
阅读剩余
提示:本文最后更新于2024年11月12日,如有错误或者已经失效,请留言告知。
THE END
 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新