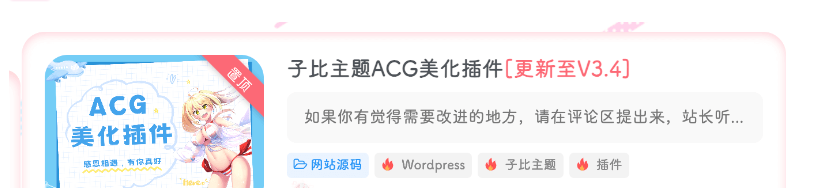
子比主题美化 – 置顶角标美化
效果展示

代码部署
css代码:
.posts-item badge.img-badge.left.jb-red {
position: absolute;
top: 10px;
right: -50px;
z-index: 1;
width: 140px;
height: 20px;
background: var(--theme-color);
color: #fff;
line-height: 20px;
transform: rotate(45deg);
text-align: center;
font-size: 12px;
left: auto;
border-radius: 0 50px 50px 0;
}如果需要修改背景颜色或修改为图片只需要将var(--theme-color)改成你想要的颜色或图片即可,默认跟随主题色
阅读剩余
提示:本文最后更新于2024年11月12日,如有错误或者已经失效,请留言告知。
THE END
 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新