WordPress主题-ripro-V2主题后台登陆美化
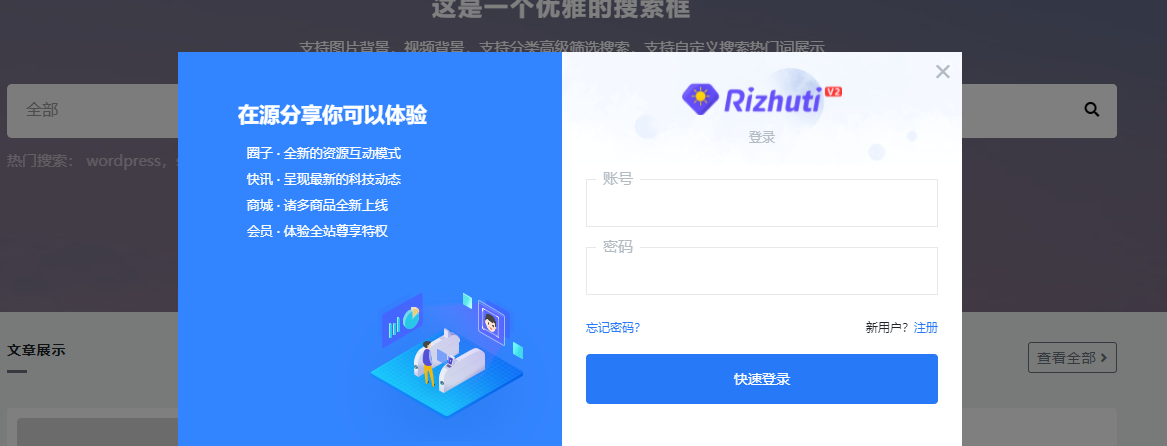
效果展示

代码部署
利用宝塔或则FTP打开/rizhuti-v2/template-parts/global下的header-menu.php文件放入以下代码在<div class=”header-gap”></div> 上面:
<?php if ( _cao('login_use_target_mode', false) ) { ?>
<div id="login-box" style="display: none;">
<div class="modal show-modal">
<div class="modal-content login-box-content">
<div class="box login-box-top b2-radius">
<span class="close-button">×</span>
<div class="login-logo">
<img src="<?php echo _cao('site_logo');?>" />
</div>
<form>
<div class="login-box-in" style="">
<div class="login-title">
<span><b>登录</b></span>
</div>
<label class="login-form-item" style="display: none"><input type="text" name="nickname" tabindex="1" spellcheck="false" autocomplete="off" class="" />
<span><b>可爱的昵称</b></span></label>
<label class="login-form-item"><input type="text" name="target_username" tabindex="2" spellcheck="false" autocomplete="off" class="" />
<span><b>账号</b></span>
<p class="login-box-des" style="display: none">
用作登录:字母或数字的组合,最少6位字符
</p>
<p class="login-box-des" style="display: none">用作登录</p>
</label>
<label class="login-form-item"><input name="target_password" tabindex="4" autocomplete="off" spellcheck="false" type="password" class="" />
<span><b>密码</b></span>
<!-- <b class="login-eye button text">
<i class="b2font b2-eye-close"></i>
</b> -->
</label>
<p></p>
<?php if (!stristr($_SERVER['REQUEST_URI'], '/login')): ?>
<?php qq_captcha_btn(); ?>
<?php endif; ?>
<label class="login-form-item" style="display: none"><input name="repassword" tabindex="5" autocomplete="off" spellcheck="false" type="password" class="" />
<span><b>重复新密码</b></span>
<p class="login-box-des" style="display: none">
最少6位字符
</p>
</label>
<!---->
<div class="login-tk"><!----> <!----> <p class="login-p"><a href="<?php echo wp_lostpassword_url(); ?>" rel="external nofollow" >忘记密码?</a><span>新用户?<a href="<?php echo wp_registration_url(); ?>" rel="external nofollow" >注册</a></span></p> <!----></div>
<div class="login-bottom">
<button class="go-login">快速登录</button>
<!---->
<!---->
<!---->
</div>
</div>
<p style="height: 10px;"></p>
<?php
$current_url = urlencode(curPageURL());
$sns_opt = [
'qq' => ['name'=>'QQ','icon'=>'fa-qq','CSS'=>'primary'],
'weixin' => ['name'=>'微信','icon'=>'fa-weixin','css'=>'success'],
'weibo' => ['name'=>'微博','icon'=>'fa-weibo','css'=>'danger']
];
?>
<div class="d-block mt-1 mb-0 text-center">
<?php
if (_cao('is_sns_qq') || _cao('is_sns_weixin') || _cao('is_sns_weibo')) {
echo '<ul class="oauth list-unstyled social-icon mb-0 mt-3">';
foreach ($sns_opt as $type => $opt) {
$typeclass = $type;
if (_cao('is_sns_'.$type)) {
if ($type=='weixin') {
$sns_weixin = _cao('sns_weixin');
$typeclass = ($sns_weixin['sns_weixin_mod']=='mp') ? 'weixin mpweixin' : $type ;
$typeclass = (is_weixin_visit()) ? 'weixin mp' : $typeclass ;
}
echo '<li class="list-inline-item"><a href="'.get_open_oauth_url($type, $current_url).'" rel="external nofollow" class="btn btn-sm btn-outline-'.$opt['css'].' oauth-btn '.$typeclass.'"><i class="fa '.$opt['icon'].' mr-1" title="'.$opt['name'].'登录"></i>'.$opt['name'].'</a></li>';
}
}
echo '</ul>';
}
?>
</div>
<!--
<div class="site-terms">
<span>注册登录即表示同意
<a href="#" rel="external nofollow" rel="external nofollow" target="_blank">用户协议</a>、<a href="#" rel="external nofollow" rel="external nofollow" target="_blank">隐私政策</a></span>
</div>
-->
</form>
</div>
</div>
</div>
</div>
<script>
(function() {
$('a.btn').click(function(){
$('#login-box').toggle();
return false;
});
$('span.close-button').click(function(){
$('#login-box').toggle();
});
//登录
$(document).on('click', ".go-login", function(event) {
var login_box_display = $('#login-box').css('display');
if ( login_box_display == 'none' ){
return ;
}
event.preventDefault()
var _this = $(this)
var deft = _this.text()
var username = $("input[name='target_username']").val()
var password = $("input[name='target_password']").val()
var deft = _this.text()
var d_url=document.location.href;
var d_url2=d_url.split("redirect_to=")[1] || rizhutiv2.home_url + '/user';
_this.html(iconspin + deft)
if (!username || !password) {
// _this.html(iconwarning + '请输入用户名或密码')
rizhuti_v2_toast_msg('info','请输入用户名或密码')
setTimeout(function() {
_this.html(deft)
}, 2000)
return
}
if (!is_qq_captcha_verify) {
rizhuti_v2_toast_msg('info','请点击验证按钮进行验证')
setTimeout(function() {
_this.html(deft)
}, 2000)
return;
}
$.post(rizhutiv2.admin_url, {
"action": "user_login",
"username": username,
"password": password,
"rememberme": 1
}, function(data) {
if (data.status == 1) {
// _this.html(iconcheck + data.msg)
rizhuti_v2_toast_msg('success',data.msg)
setTimeout(function() {
window.location.href = decodeURIComponent(d_url2);
}, 1000)
} else {
// _this.html(iconwarning + data.msg)
rizhuti_v2_toast_msg('info',data.msg)
setTimeout(function() {
_this.html(deft)
}, 2000)
}
});
})
})();
</script>
<?php }
?>随后把这行代码放在主题的functions.php文件最底部
/**
* 输出弹窗登录的左侧文字
*/
if ('1' === _cao('login_use_target_mode', '0')) {
add_action( 'wp_footer', function () {
$title = _cao('login_text')['title'] ?? '';
$one = _cao('login_text')['one'] ?? '';
$two = _cao('login_text')['two'] ?? '';
$three = _cao('login_text')['three'] ?? '';
$four = _cao('login_text')['four'] ?? '';
echo <<<html
<style>
.login-box-content:before {
content: "{$title}";
color: #fff;
background-color: #3385ff;
background-image: url(https://z3.ax1x.com/2021/07/16/WMGRgg.png);
position: absolute;
font-weight: 700;
padding: 50px 60px;
font-size: 1.4em;
width: 25rem;
height: 100%;
left: -24rem;
background-position: 145px bottom;
background-repeat: no-repeat;
z-index: -1
}
.login-title:before {
content: "{$one}";
margin-top: 2em
}
.login-title:after {
content: "{$two}";
margin-top: 4em
}
.login-title span:before {
content: "{$three}";
margin-top: 5.2em
}
.login-title span:after {
content: "{$four}";
margin-top: 7.2em
}
</style>
html;
} );
}随后进入 后台 – 外观 – 自定义 – 额外CSS 添加下面的代码:
/* 弹窗登陆 */
.dark-open .login-box-content:before,
.dark-open .login-box-content .login-box-top{
background: #293042;
}
.dark-open .login-form-item input{
background: #202634;
border:.0625rem solid #293042;
}
.dark-open .login-form-item input:valid+span:after{
width: auto;
}
.dark-open .login-box-content:before,
.dark-open .login-title:before,
.dark-open .login-title:after,
.dark-open .login-title span:before,
.dark-open .login-title span:after{
color:#c6cfd8;
}
.modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, .5);
opacity: 0;
visibility: hidden;
transform: perspective(1px) scale(1.1);
transition: visibility 0s linear .15s, opacity .15s 0s, transform .15s;
z-index: 100;
display: flex;
align-items: center
}
.modal-content {
background-color: #fff;
width: 21rem;
padding: 40px 24px 24px;
margin: 0 auto;
position: relative;
background-repeat: no-repeat;
background-size: 100%;
box-sizing: border-box
}
.close-button {
position: absolute;
right: 0;
top: 0;
line-height: 1;
font-size: 30px;
height: 43px;
display: block;
line-height: 34px;
width: 38px;
text-align: center;
cursor: pointer;
color: #b2bac2;
z-index: 6
}
.close-button:hover {
color: initial
}
.show-modal {
opacity: 1;
visibility: visible;
transform: perspective(1px) scale(1);
transition: visibility 0s linear 0s, opacity .15s 0s, transform .15s
}
.login-box-des {
font-size: 12px;
color: #ccc;
text-align: right;
display: block;
width: 100%;
margin-top: 5px
}
.login-logo img {
display: block;
height: 33px
}
.login-logo {
align-items: center;
display: flex;
justify-content: center;
font-size: 27px;
font-weight: 200
}
.login-title {
color: #b2bac2;
font-size: 13px;
margin-bottom: 20px;
text-align: center
}
.login-title span {
display: inline-block;
padding: 10px
}
.login-form-item {
display: flex;
position: relative;
align-items: center;
flex-wrap: wrap
}
.login-form-item+.login-form-item {
margin-top: 20px
}
.login-form-item input {
width: 100%;
padding: 10px;
transition: .3s;
border: 1px solid #e8e8e8;
font-size: 20px;
height: 48px;
padding-right: 46px;
outline: none;
-webkit-appearance: none;/****告诉浏览器我们不希望按钮按苹果的默认UI来渲染。*****/
border-radius: 0;
}
.login-form-item span {
position: absolute;
left: 12px;
top: -8px;
font-size: 15px;
color: #b2bac2;
cursor: text;
display: block;
line-height: 1;
padding: 0 7px
}
.login-form-item span:after {
content: '';
opacity: 0
}
.login-form-item input:focus+span,
.login-form-item input[class=active]+span,
.login-form-item input:valid+span {
left: 10px;
cursor: default
}
.login-form-item input:focus+span:after,
.login-form-item input[class=active]+span:after,
.login-form-item input:valid+span:after {
content: '';
width: 100%;
height: 3px;
background: #fff;
top: 6px;
position: absolute;
left: 0;
z-index: 0;
opacity: 1
}
.login-form-item span b {
position: relative;
z-index: 1
}
.login-bottom {
margin-top: 10px
}
.login-bottom button {
width: 100%;
padding: 12px;
font-size: 14px;
font-weight: 400;
display: block;
background: #2879f7;
border: 1px solid #2879f7;
border-radius: 4px;
color: white;
}
.login-box-content {
background: 0 0;
padding: 0
}
.login-box-content a {
font-size: 12px
}
.login-box-content .login-box-top {
padding: 30px 24px 24px;
background-image: url(https://z3.ax1x.com/2021/07/16/WMGdjH.png);
background-repeat: no-repeat;
background-size: 100%
}
.login-eye {
position: absolute;
right: 1px;
background: 0 0;
border: 0;
color: inherit;
padding: 6px 10px;
display: flex;
top: 0
}
.login-eye.button {
font-size: 13px
}
.login-eye i {
font-size: 25px
}
.button.login-eye:active {
transform: none
}
.check-code-img {
position: absolute;
right: 5px;
cursor: pointer
}
.check-code-img img {
display: block;
height: 38px;
border-radius: 5px
}
.login-check-input input {
text-transform: uppercase;
letter-spacing: 4px
}
.login-check-input .login-eye.button {
padding: 15px 10px
}
.login-form-item.login-check-input {
height: 0;
opacity: 0;
transition: all .3s ease-in-out;
margin-top: 0;
visibility: hidden
}
.login-form-item.login-check-input.show {
height: 48px;
opacity: 1;
transition: all .3s ease-in-out;
margin-top: 20px;
visibility: visible
}
.forget-pass-info {
font-size: 12px;
line-height: 1.5;
background: #f8f8f8;
margin-top: 20px;
padding: 10px;
display: flex;
align-items: center;
color: #b2bac2;
border: 1px dashed #eee
}
.login-box-content b {
font-weight: 400
}
.check-code-luo {
width: 100%
}
.login-box-content .recaptcha-load {
width: 141px;
height: 38px
}
@media screen and (max-width:768px) {
.user-panel .avatar:hover .editor-avatar {
border-radius: 100%;
padding: 0 7px
}
}
.login-title:before,
.login-title:after,
.login-title span:before,
.login-title span:after {
position: absolute;
left: 0;
margin-left: -19.7rem;
color: #fff
}
.login-box-content {
width: 25rem;
left: 12.5rem;
overflow: inherit
}
@media (max-width:800px) {
.login-box-content:before {
display: none
}
.login-title:before,
.login-title:after,
.login-title span:before,
.login-title span:after {
display: none
}
.modal-content {
width: 24rem;
left: auto
}
#nangua .recaptcha-img {
display: block;
margin: 0 60px
}
}
.box,
.side-fixed {
background-color: #fff;
box-shadow: 0 1px 1px 0 rgb(0 0 0/5%);
position: relative;
}
.b2-eye-close:before {
content: "\e601";
}
.b2-eye-open:before {
content: "\ebcc";
}
.login-box-content a{
color: #2879f7!important;;
}
.login-tk{margin-top:20px;text-align:center;font-size:12px}
.login-tk p{display:flex;justify-content:space-between}
.login-tk p.login-p{display:flex;justify-content:space-between;}
.login-tk-forget{display:flex;justify-content:space-between}
.site-terms {
margin-top: 10px;
padding: 10px 0;
font-size: 12px;
color: #999;
text-align: center;
background: #f9f9f9
}最后利用宝塔或则FTP打开/inc/options下的admin-options.php文件把下面代码放在11行左右
CSF::createSection( $prefix, array(
'title' => '功能增强',
'icon' => 'fas fa-rocket',
'fields' => array(
array(
'id' => 'login_use_target_mode',
'type' => 'switcher',
'title' => esc_html__( '弹窗模式登陆', 'rizhuti-v2' ),
'desc' => '',
'default' => false,
),
array(
'id' => 'login_text',
'type' => 'fieldset',
'dependency' => array( 'login_use_target_mode', '==', 'true' ),
'title' => '弹窗登录左侧文字',
'fields' => array(
array(
'id' => 'title',
'type' => 'text',
'title' => '标题',
'default' => '在源分享你可以体验',
),
array(
'id' => 'one',
'type' => 'text',
'title' => '第一行内容',
'default' => '圈子 · 全新的资源互动模式',
),
array(
'id' => 'two',
'type' => 'text',
'title' => '第二行内容',
'default' => '快讯 · 呈现最新的科技动态',
),
array(
'id' => 'three',
'type' => 'text',
'title' => '第三行内容',
'default' => '商城 · 诸多商品全新上线',
),
array(
'id' => 'four',
'type' => 'text',
'title' => '第四行内容',
'default' => '会员 · 体验全站尊享特权',
),
),
),
)
)
);
阅读剩余
提示:本文最后更新于2024年11月15日,如有错误或者已经失效,请留言告知。
THE END
 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新