WordPress主题-ripro-V2主题新评论模块
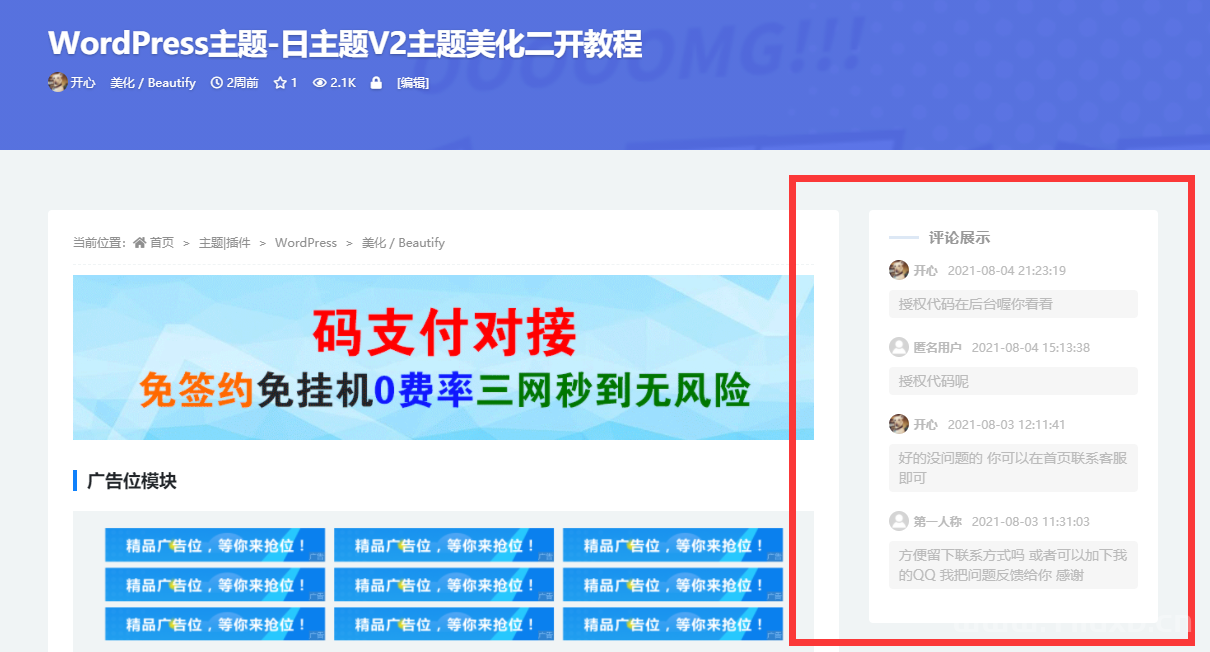
效果展示

代码部署
利用宝塔或则FTP打开/rizhuti-v2/inc/options下的widget-options.php文件放入以下代码在第2行下面:
//评论展示小工具
CSF::createWidget('rizhuti_v2_comments', array(
'title' => 'RI-评论展示',
'classname' => 'widget-comments',
'description' => '日主题V2的小工具',
'fields' => array(
array(
'id' => 'title',
'type' => 'text',
'title' => '标题',
'default' => '评论展示',
),
array(
'id' => 'limit',
'type' => 'text',
'title' => '显示数量',
'default' => '4',
),
array(
'id' => 'outer',
'type' => 'text',
'title' => '排除某用户ID',
'default' => '0',
),
),
));
if (!function_exists('rizhuti_v2_comments')) {
function rizhuti_v2_comments($args, $instance)
{
echo $args['before_widget'];
if ( ! empty( $instance['title'] ) ) {
echo $args['before_title'] . apply_filters( 'widget_title', $instance['title'] ) . $args['after_title'];
}
// start
$limit = $instance['limit'];
$outer = isset($instance['outer']) ? $instance['outer'] : 0;
$output = '';
global $wpdb;
$sql = "SELECT DISTINCT ID, post_title, post_password, comment_ID, comment_post_ID, comment_author, comment_date, comment_approved,comment_author_email, comment_type,comment_author_url, SUBSTRING(comment_content,1,60) AS com_excerpt FROM $wpdb->comments LEFT OUTER JOIN $wpdb->posts ON ($wpdb->comments.comment_post_ID = $wpdb->posts.ID) WHERE user_id!='" . $outer . "' AND comment_approved = '1' AND post_password = '' ORDER BY comment_date DESC LIMIT $limit";
$comments = $wpdb->get_results($sql);
foreach ($comments as $comment) {
$output .= '<li><a href="' . get_permalink($comment->ID) . '#comment-' . $comment->comment_ID . '" rel="external nofollow" title="' . $comment->post_title . __('上的评论', 'haoui') . '">';
$output .= '<div class="inner">'.get_avatar($comment->comment_author_email).'<time><strong>' . strip_tags($comment->comment_author) . '</strong>' . ($comment->comment_date) . '</time><small>' . str_replace(' src=', ' data-src=', convert_smilies(strip_tags($comment->com_excerpt))) . '</small></div>';
$output .= '</a></li>';
}
echo '<ul>' . $output . '</ul>';
// end
echo $args['after_widget'];
}
}最后在外观–自定义–额外CSS加入以下CSS样式
.widget-area .widget+.widget {
margin-top: 20px;
}
.widget-area .widget {
position: relative;
background-color: #fff;
padding: 20px;
border-radius: 4px;
clear: both;
overflow: hidden;
}
.widget-area .widget .widget-title {
font-size: 15px;
letter-spacing: .5px;
line-height: 1;
margin-bottom: 10px;
}
.widget ul li {
line-height: 20px;
padding: 5px 0;
list-style: none;
}
.widget ul li>a {
display: inline-block;
}
.widget-comments a {
position: relative;
display: block;
overflow: hidden;
padding: 0;
color: #777;
margin: 0;
width: 100%;
margin-bottom: 5px;
}
.widget-comments .inner {
position: relative;
}
.widget-comments .avatar {
float: left;
width: 20px;
height: 20px;
border-radius: 50%;
margin-right: 5px;
}
.widget-comments time {
display: block;
margin-bottom: 10px;
color: #bbb;
font-size: 12px;
font-weight: 500;
}
.widget-comments strong {
margin-right: 10px;
color: #bbb;
}
.widget-comments small {
background-color: #f6f6f6;
width: 100%;
display: block;
border-radius: 4px;
padding: 4px 10px;
position: relative;
font-size: 14px;
color: #bbb;
}0
阅读剩余
提示:本文最后更新于2024年11月15日,如有错误或者已经失效,请留言告知。
THE END
 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新