WordPress主题-ripro-V2主题分类文章模块美化
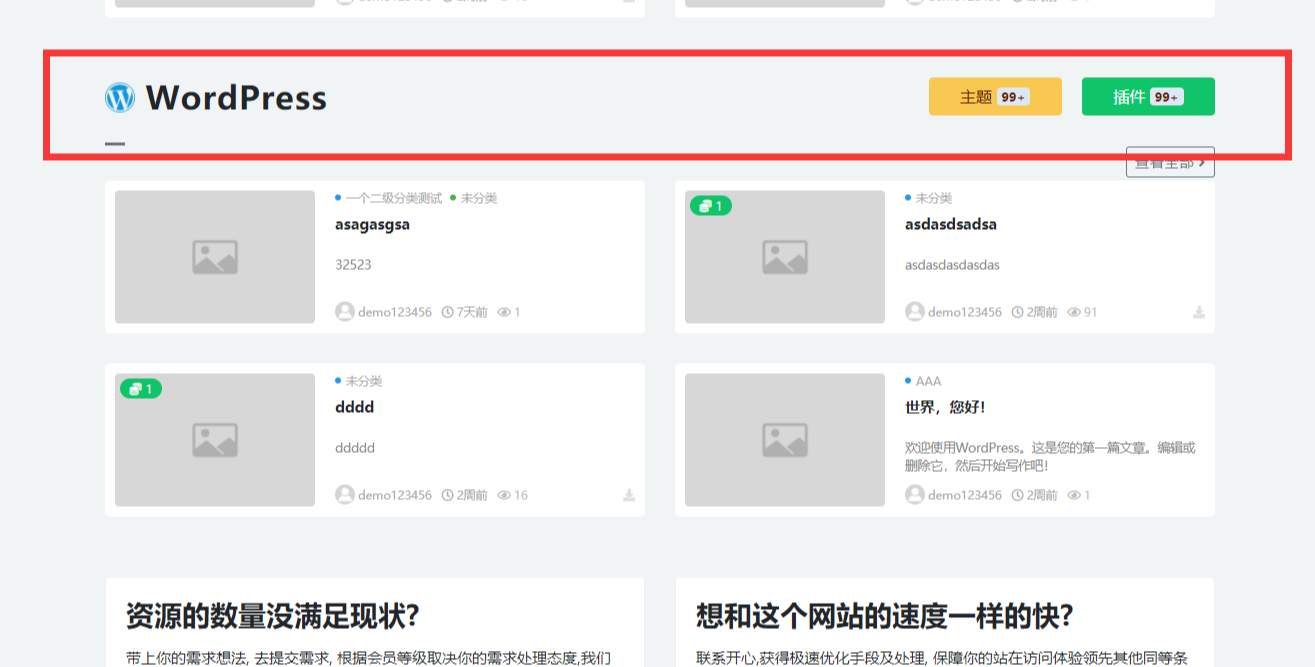
效果展示

代码部署
进入 后台 – 外观 – 自定义 – 小工具 – Ri-首页模块: 分类文章展示 – 标题添加下面的代码:
<div class="form-group none">
<h2 style="display:inline-block"> <img
src="/2021/07/14/WV7EAf.png" width="30px" ;=""
style="margin-top: -6px;display:inline-block;"> WordPress </h2> <a
href="https://www.39ip.cn/"><button style="width:12%;float:right;display:inline-block;"
type="button" class="btn badge-success"> 插件 <span class="badge badge-light">99+</span> </button></a> <a
href="https://www.39ip.cn/"><button
style="width:12%;float:right;margin-right:20px;display:inline-block;" type="button"
class="btn badge-warning"> 主题 <span class="badge badge-light">99+</span> </button></a>
<div class="clearfix"></div>
</div>
<div class="only">
<h4 style="display:inline-block"> <img
src="/2021/07/14/WV71H0.png" width="30px" ;=""
style="margin-top: -6px;display:inline-block;"> CMS资源</h4>
<style>
.only {
display: inline;
}
@media (min-width: 950px) {
.only {
display: none;
}
}
</style>
</div>
素材
![]()
![]()
阅读剩余
提示:本文最后更新于2024年11月15日,如有错误或者已经失效,请留言告知。
THE END
 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新