WordPress主题-ripro-V2主题轮播图样式圆角修改
代码部署
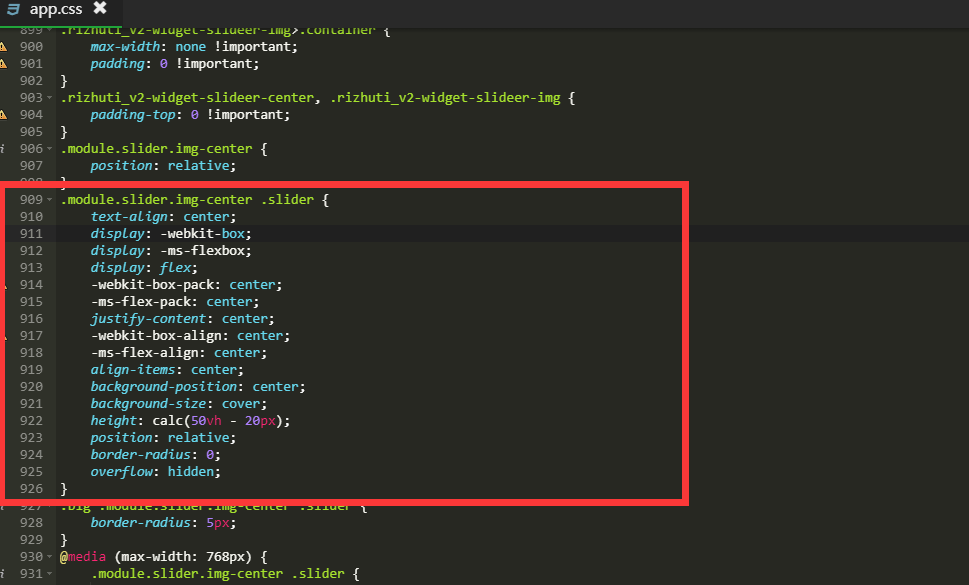
进入路径: rizhuti-v2/assets/css 打开app.css 找到大约909行, 如图:

全部替换成:
.module.slider.img-center .slider {
text-align: center;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
background-position: center;
background-size: cover;
height: calc(50vh - 20px);
position: relative;
border-radius: 20px;
overflow: hidden;
}
阅读剩余
提示:本文最后更新于2024年11月15日,如有错误或者已经失效,请留言告知。
THE END
 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新